一、什么是detail頁(寶貝詳情頁)結構化?
detail寶貝詳情頁結構化:在頁面商品屬性的下方商家可以自主編輯的區域,共包含多個大項內容模塊,如下樣式

二、為什么要做detail頁結構化?
統一天貓童裝消費者購物心智,改善消費者購物體驗,提升導購效率!
1、 量化商家商品詳情數據,快速了解童裝行業消費者鑒定優秀商品描述的情況。同時提升商家編輯詳情頁的效率,提升商品詳情頁的質量,突出商品的品質感及賣點
2、 按買家購買的邏輯、關注點和需求來布置頁面順序及內容,讓買家能夠方便地找到并且看到他所關注的內容
3、提高頁面的專業度、品質感及服務體現,做?出更符合客戶心智的頁面體驗
4、同行業間的比較,行業模塊數據參考,發掘自身頁面的不足,幫助提升頁面質感
本次涉及到的切換類目:

三、童裝行業detail包括哪些模塊?
1、促銷專區:營造促銷的氛圍,渲染店鋪特色,促銷活動的通告或預告,新款上線的通知或預告,主推款式的海報,大促時可以考慮加入關聯營銷——旺鋪模板下商家可以批量添加店鋪活動,因此請用旺鋪的促銷專區!
樣例:
(素材僅供參考,請結合商品實際進行創意設計)

2、商品參數:商品重要參數的格式化描述(包括但不限于面料、材質、手感),力求簡潔直觀;
樣例:
(素材僅供參考,請結合商品實際進行創意設計)

3、商品實拍:
可以是模特圖或者平鋪圖掛牌圖:
對于模特圖:
① 模特符合品牌的定位,清晰的全身大圖,呈現正面背面和側面的上身效果激發購買沖動(每張圖片都增加不同的信息含量來表現服裝),若有多個顏色,以主推顏色為主,其他顏色輔以少量展示,排版寬度一只可以采用拼貼減少無意義留白;
② 買家想看到什么樣的模特圖?
a) 不同身材模特試穿圖、不同顏色同款模特試穿圖、本款服裝與其他服飾搭配圖,外景圖如室外拍攝,內景圖如攝影棚里面拍攝;
b) 正面背面側面不是機械擺出幾個pose,而是在幾個不同的方向展示上身效果。想卻買家自己穿上衣服照鏡子是要看什么?是什么感覺?
c) 多色款式可以將一個顏色作為主打色,最多兩個顏色較多展現。多色的上身效果可以一字排開展示效果,僅作對比展示。多色的剪裁一致時不需要每個顏色都重復背面側面正面。
對于平鋪圖或掛拍圖:
① 根據衣服本身的特點選擇掛拍或平鋪;
② 運用可視化的圖標描述厚薄、透氣性、修身性、衣長材質等產品相關信息;
③ 使用圖標而不是文字可以節省買家了解產品的時間維持他們的購買欲望沙漏。
樣例:
(素材僅供參考,請結合商品實際進行創意設計)

4、商品尺碼表:
① 該商品特有的尺碼描述(非全店通用);
② 模特信息突出身材參數;
樣例:
(素材僅供參考,請結合商品實際進行創意設計)

5、商品細節:
① 展示清晰的細節(近距離拍攝);
② 呈現面料、內襯、顏色、扣子/拉鏈、走線和特色裝飾等細節;
③ 特別是領子、袖子、腰身和下擺等部位;
④ 如有色差說明,可搭配簡潔的文字說明。
樣例:

6、建議搭配:
① 搭配單品、系列款式的推薦;
② 物流、退換貨和導購信息(如運用流程圖和圖標描述退換貨);
③ 其他店鋪信息的言簡意賅的文字信息(如體現專業性的廠房,精美的包裝)
樣例:

7、品牌介紹:商品對應品牌的品牌說明或介紹
樣例:

8、包裝圖示:商品包裝圖片說明
樣例:

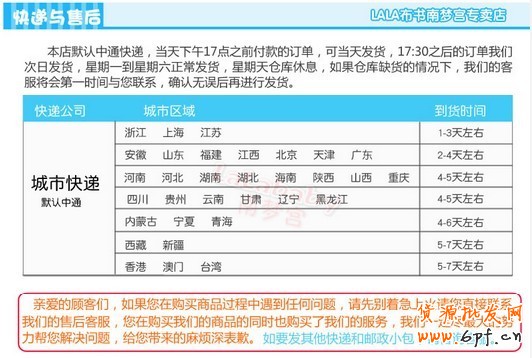
9、物流快遞:物流快遞服務說明:快遞公司、收費、配送等
樣例:

10、售后:商品相關售后問題聚合
樣例:

四、后臺如何編輯操作?
1. 在寶貝發布后臺,點擊新模板編輯并保存后,新模板生效,舊模版不可用(不可逆),同時淘寶助理的編輯功能暫不可用,其他功能不影響
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 2014童裝寶貝詳情頁結構化上線!







