想要更自由的店鋪裝修嗎?多功能店招怎么樣制作?下面就用一個簡單的例子給大家演示一下,制作店招主要用到photoshop 和 Dreamweaver 軟件,步驟比較簡單。
一、photoshop部分。
新建一個950150的圖片文檔

因為我的店鋪的主要配色是 桃紅色和白色,黑色,所以這個店招,我使用桃紅色做主背景色,使用 工具填充背景色,新建一層 填充白色(這個做文字菜單欄的背景)使用標尺和輔助線,調整白色層至下方40像素高度 (也可以使用選區工具,新建一個95040的選區,填充白色)
工具填充背景色,新建一層 填充白色(這個做文字菜單欄的背景)使用標尺和輔助線,調整白色層至下方40像素高度 (也可以使用選區工具,新建一個95040的選區,填充白色)

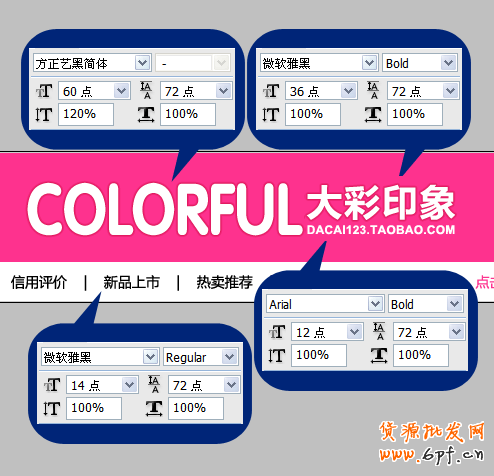
使用 工具分別輸入文字,四個文字區域的設置分別如下圖
工具分別輸入文字,四個文字區域的設置分別如下圖

收藏那里顏色變化了一下,就是選中 點擊收藏 那幾個字,然后在文字屬性欄改變顏色就可以。然后保存成WEB所用格式 (快捷鍵:CTRL+SHIFT+ALT+S)一般顏色塊為主的這種圖片,保存成 PNG8 或者 GIF 格式,非常清晰,并且很小,www.tbxt.com方便網絡傳輸。
二、dreamweaver部分。
DW是所見即所得網頁編輯軟件,現在大部分賣家朋友使用的都是這個,很方便!首先將剛才制作好的圖片上傳到您的圖片空間,復制這個圖片的鏈接地址! 打開DW軟件,新建一個HTML文檔,插入圖片

點擊圖片,選擇“矩形熱點工具” 這個很有用哦,想在什么區域畫都可以哈,比如可以做產品圖片的鏈接,旺旺的鏈接,分類的鏈接等等。設置了熱點區域后就可以隨意鏈接了,很強大吧!


這里的對應鏈接: 就是要鏈接到的地址,
替換文本: 就是鼠標放到這個連接上 會有的一個小提示,可以設置也可以不設置
目標:一般選擇 _blank或者不選 如果不選 默認就是這個瀏覽器窗口打開 _blank 這個是新建一個窗口打開這個鏈接 。
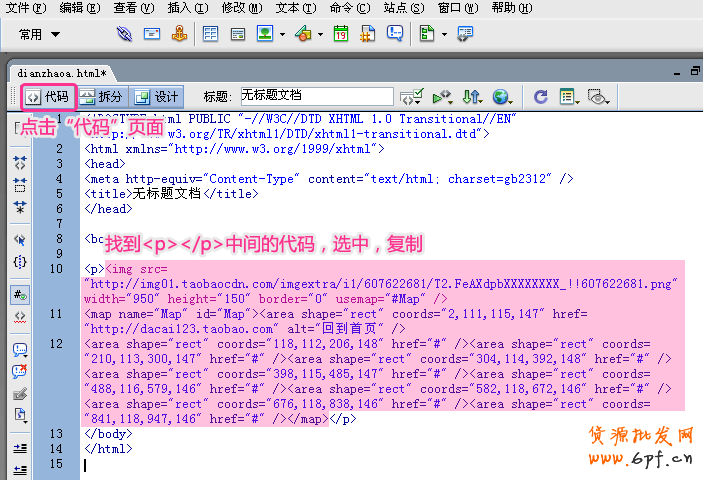
全部設置好之后,我們來復制代碼,通過代碼可以很方便的把這個設置發布到網店中去,很方便!

三、網店部分
打開賣家中心,店鋪裝修,將現有的店招模塊刪除,在頭部區域,新建一個自定義內容區,
將代碼復制進去

保存,發布!完工啦!
延伸閱讀:
這是一個簡單的例子,使用的也是靜態圖片,這個方法還是比較簡單的。標題圖片里面的四種樣式,就是在店招里面加兩行鏈接,加產品,加旺旺,都可以通過這個方法實現,還有一種方法就是在DW中做一個950150的表格,設置一個背景圖,用表格定位,然后上面添加透明圖片或動態圖片(比如閃動的旺旺),并分別設置連接,也很自由,方便,以后會貼教程出來跟大家分享! 當然還可以用層,還有其他工具等,方法很多,實用為主!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 店鋪裝修之使用自定義內容區制作多功能店招






