今天向大家分享下如何利用PS打造專業的促銷模板,絕對簡單實用的操作,只需要跟著步驟走。(標準版和拓展版旺鋪都可以用,建議剛開店的賣家一定要用旺鋪哦,改花的錢還是得花滴,投資上省錢就是最大的浪費)
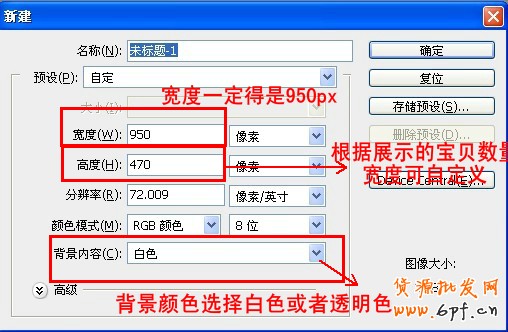
新建一張大小合適的圖片。圖片大小:標準版和拓展版寬度都設為950px 高度自定義可以自定義,背景顏色選擇白色或者透明。淘友們可以根據要展示的寶貝數量設置相應的高度,店鋪首頁的產品圖片大小為160*160,比如950*800\950*500看官們可以自由發揮,這里我以我自己店鋪里的模板為例,950*470 如圖:


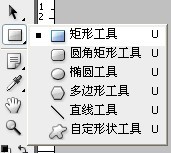
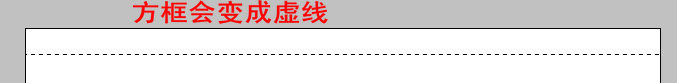
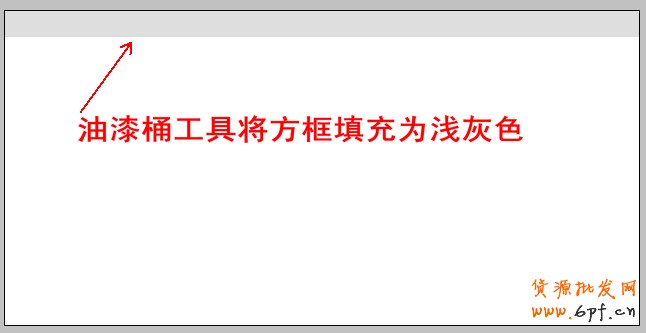
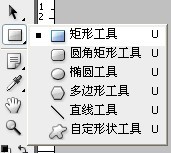
新建好之后 為了更加美觀,我們先對圖片頭部進行處理。選擇矩形工具,在圖片上畫出如圖所示的一個方框



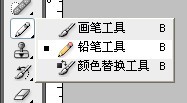
這一步完成后 我們選擇油漆桶工具——顏色調整為淺灰色 鼠標移到剛才勾選出的方框內點擊,選選區變成淺灰色,為了更生動,我們在我們還可以上邊用鉛筆工具畫出一條紅線。圖片左上角可以寫上標題 如圖:



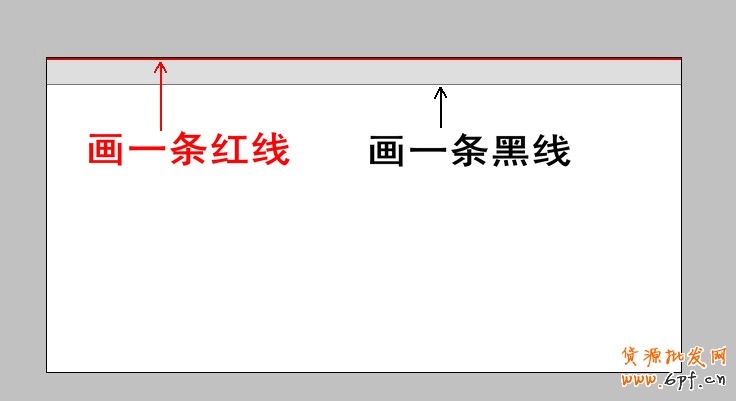
OK,接下來更加生動一點,選區鉛筆工具——在灰色區域的上方和下方分別畫一條紅線,黑線。注意:滑縣的時候按住Shift 就可以畫出直線了。圖片左上角可以寫上標題


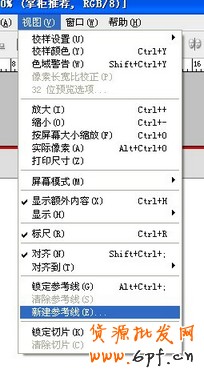
這樣基本的樣子就出來了。接下來我們對圖片進行分割,分成2行5列,10個均勻的小塊。為什么是5列呢?大家想,圖片的寬度是950px,而標準版旺鋪左側自定義模板的寬度是190px。這樣剛好分成5等分。 接下來 我們按Ctrl + R 打開PS的標尺工具。然后點擊視圖——新建參考線 建立六條參考線


注意新建參考線的時候,填寫的單位是 px,然后建立一條水平,四條垂直的,下圖是分隔好的圖片 如圖:

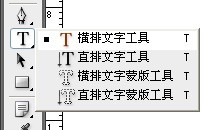
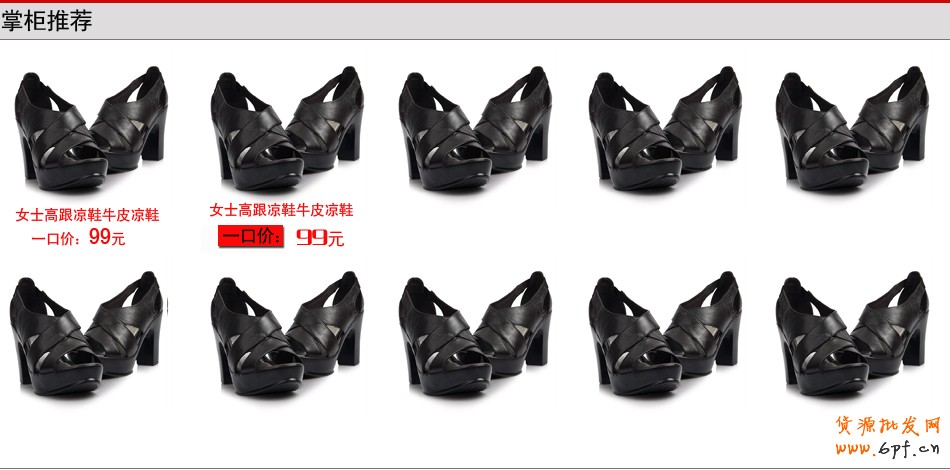
圖片分割完成之后,我們將準備好的寶貝圖片放到相應的圖層上,再用文字工具 寫上產品標題和價格,如圖所示:


是不是覺得比較單調?我們可以設置一個按鈕 點擊PS右下角的圖層,點擊背景層——選擇矩形工具 — 畫出一個矩形
 →
→ →
→
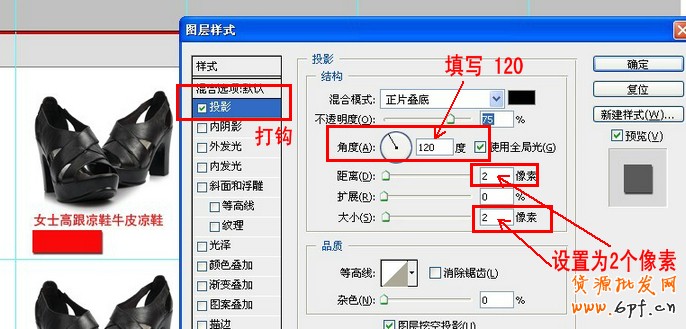
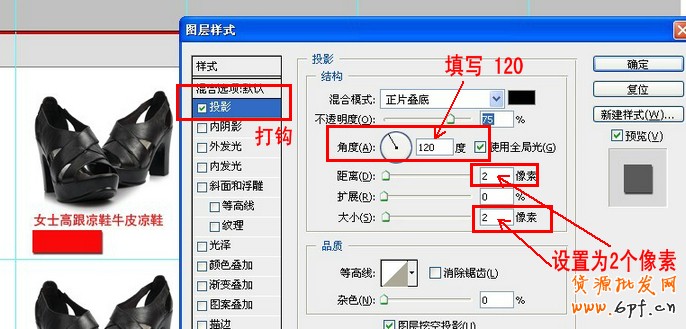
畫好之后,按Ctrl+Enter 調出選區→用填充工具填充為紅色→ 右下角圖層這一欄 → 選擇剛剛編輯的這個矩形點擊右鍵——選擇“混合選項”——將陰影這一欄勾上 然后在陰影上點擊右鍵—— 角度120° 距離大小都填寫2 好了之后點擊確定
 →
→ →
→ →
→

效果對比 是不是生動許多,混合選項里面有很多效果,大家可以參考著用,如圖


我們將其他的產品都放到圖層上,按照這個方法設置好寶貝標題和價格,我這邊做個示范,就不全部輸入了。
小技巧:設置好一個紅色按鈕之后,按住Alt鍵,鼠標左鍵點擊它 拖動就可以復制按鈕了。
接下來我們對圖片進行切片,但是針對標準版用戶,不能添加寬為950px通欄,我們需要先將圖片裁切成兩部分,左邊寬為190px的通欄和右側750px的通欄,用裁剪工具先將左側圖片裁剪下來。


裁剪工具選擇好選區之后,敲一下回車鍵,就可以把第一列圖片裁切下來了:

裁剪好之后,就需要對圖片進行切片了,選擇切片工具,切片的時候只要把相對應的寶貝切出即可,如圖:
 →
→
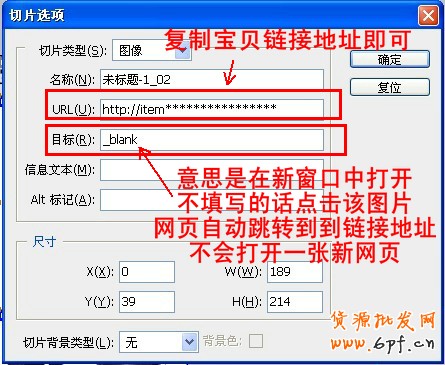
切好了我們對切片進行編輯,在相應的切片上點擊右鍵——切片選項,填寫切片的相關信息。填寫好了點擊確定。如下圖:
 →
→
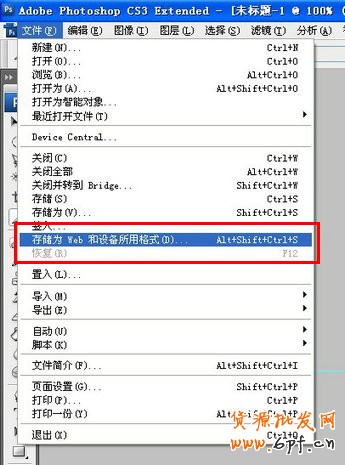
切片完成之后,我們將它保存,點擊文件——存儲為“WEB”和設備所有格式——點擊“存儲”——保存類型選擇HTML和圖像(*.html),如下圖步驟:
 →
→
 →
→

保存之后,桌面上會生成如圖所示的兩個文件。放著待用
接下來對圖片右邊進行切片,和剛才一樣的方法。裁剪工具——選取需要裁剪的——敲回車—— 切片工具——右鍵——切片選項——設置連接地址
切片完成之后 OK之后 點擊文件——選擇存儲為“WEB”和設備所有格式——點存儲,選擇Html和圖像——同樣是生成兩個文件 放著待用 這時我們可以把PS關了。
接下來我們要做的就是獲取代碼
前面我們保存之后 一共得到了四個下圖所示的文件


接下來我們打開淘寶的圖片空間,將“images左側的”這個文件里面的圖片上傳到圖片空間(如何上傳到圖片空間不多做解釋了哦。淘友們肯定很熟悉了)。
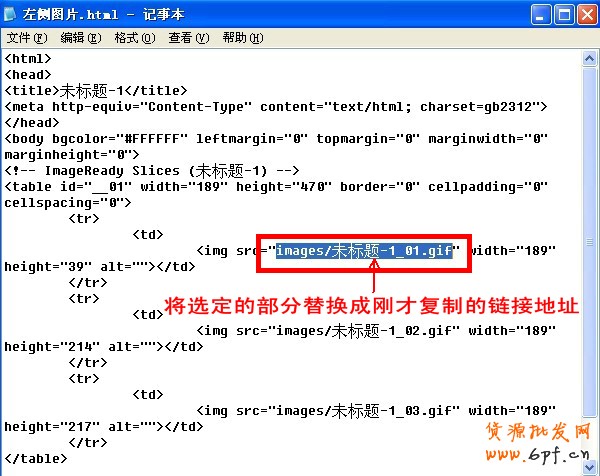
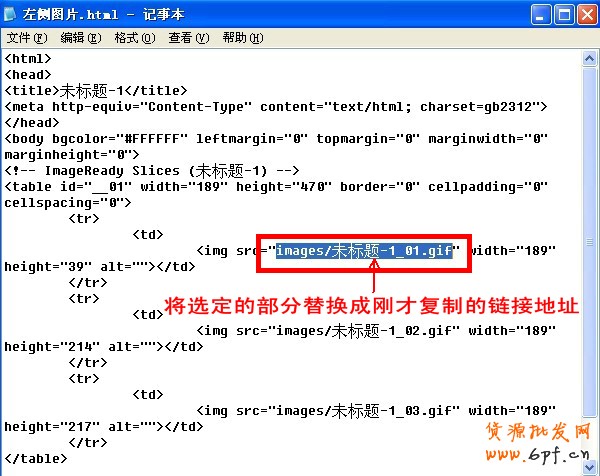
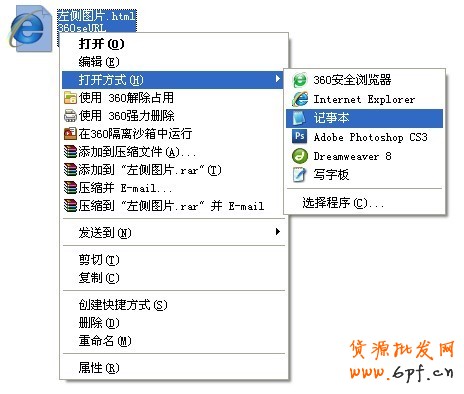
上傳好了 我們在這個“左側圖片.html”這個文件上點擊右鍵——選擇打開方式——記事本,打開之后會有一串代碼,這個就是我們需要的模板代碼了,不過還要做修改
如圖:


然后,店鋪裝修上傳代碼
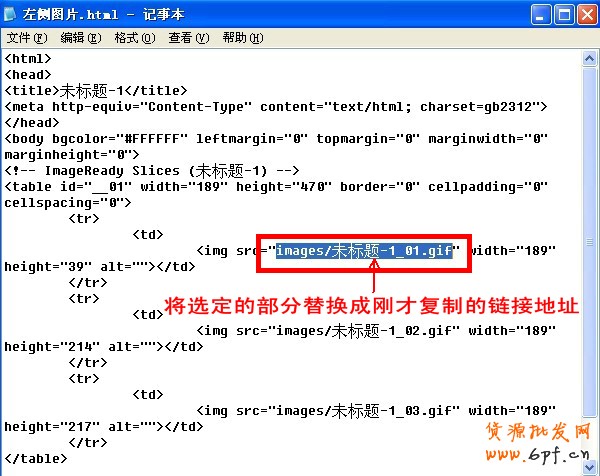
有了代碼之后,我們將代碼里的圖片鏈接替換成寶貝空間里的圖片鏈接,需要一一對應,千萬不要替換錯了。步驟如圖所示:


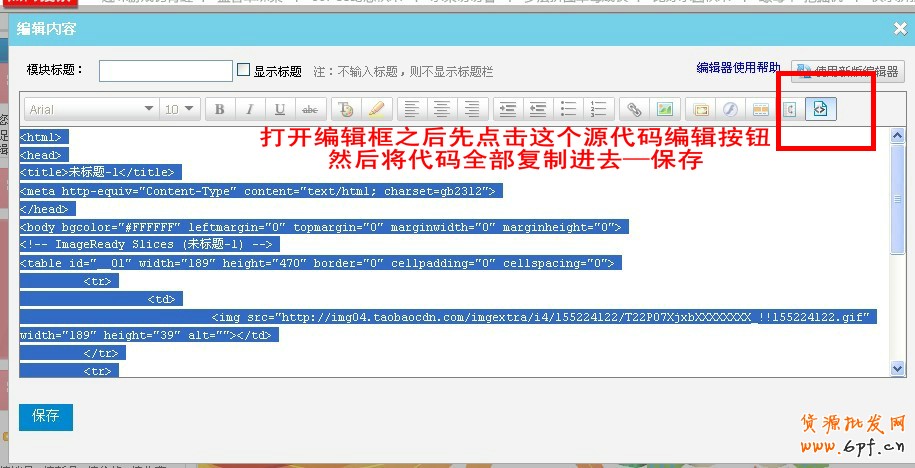
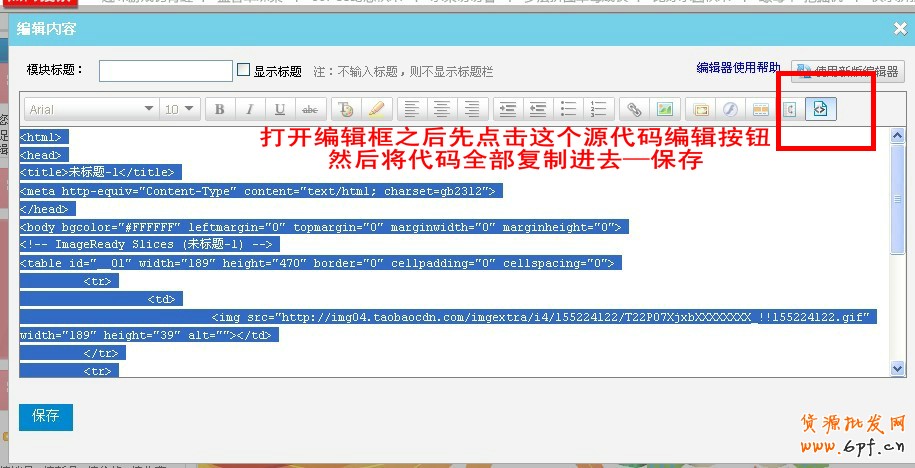
代碼替換之后,我們打開店鋪裝修,在左右兩側各添加一個自定義模塊,我們先編輯左側的自定義模塊,打開編輯框,點擊源代碼編輯,將剛才得到的代碼復制到編輯框中,點擊保存,如圖:

按照同樣的方法,將右側圖片的代碼替換鏈接地址,然后復制到右邊自定義模塊里面,點擊保存。保存好了之后,我們就可以發布了。看下效果吧,是不是挺不錯的呢,簡潔不失大方。

如果是拓展版用戶跳過裁剪圖片的步驟,直接對圖片進行切片就可以了!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 如何利用PS打造專業的促銷模板






