網(wǎng)店店標(biāo)是網(wǎng)店的一個(gè)重要形象,不但代表店鋪的形象,還出現(xiàn)在您論壇中發(fā)帖的頭像,另外你使用旺旺和別人聊天時(shí)候也代表了你的形象。想必大家在淘寶學(xué)堂里面也看過如何制作漂亮的靜態(tài)店標(biāo),但是動(dòng)態(tài)無疑更能吸引客戶的注意。那么如何設(shè)計(jì)制作動(dòng)態(tài)網(wǎng)店店標(biāo)呢?
今天地瓜通過實(shí)例教學(xué)給大家介紹如何設(shè)計(jì)制作動(dòng)態(tài)網(wǎng)店店標(biāo),一個(gè)漂亮的動(dòng)態(tài)店標(biāo)在手,吸引客戶眼睛,更大機(jī)會(huì)促進(jìn)交易完成。本文讓你輕松掌握PS制作GIF動(dòng)畫的方法和技巧。那么按照國(guó)際慣例,我們先上一個(gè)女裝店動(dòng)態(tài)店標(biāo)和一個(gè)數(shù)碼店動(dòng)態(tài)店標(biāo)效果圖給大家先睹為快。


好了!看完動(dòng)態(tài)店標(biāo)實(shí)例,我們接下來開始設(shè)計(jì)制作動(dòng)態(tài)網(wǎng)店店標(biāo)了。掌柜們都知道淘寶旺旺頭像是120*120,店標(biāo)是100*100像素的,這里我們以頭像為示例,啟動(dòng)PS2軟件先建一個(gè)120*120的文檔。

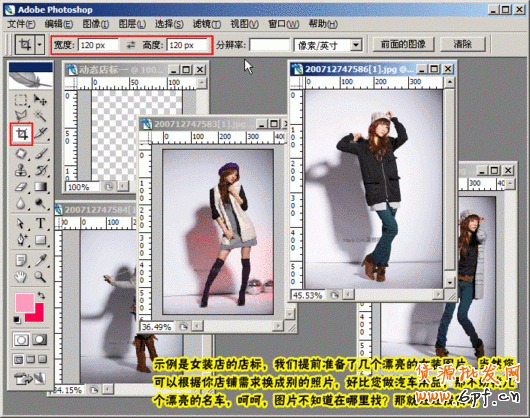
1.我們先以女裝店網(wǎng)店店標(biāo)為例子。那么我們要提前準(zhǔn)備幾個(gè)漂亮的女裝圖片,當(dāng)然可以根據(jù)你的店鋪需要來換成你需要的照片。(如果你是童裝那就用童裝啦,如果你賣汽車產(chǎn)品就用汽車或者汽車相關(guān)產(chǎn)品啦)。

2.用PS剪裁工具,我們將第一步所準(zhǔn)備的圖片都剪裁成120*120像素。

3.用“移動(dòng)工具”將剪裁好的照片放置到我們剛才先建好的120像素的空白文檔中控制需要拖拽拷貝就可以了。

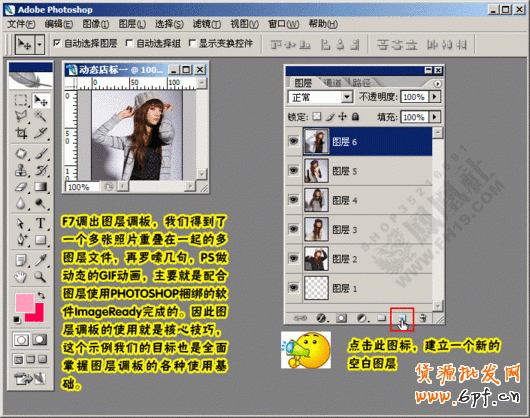
4.F7調(diào)出圖層調(diào)板,我們得到了一個(gè)多張照片重疊在以前的多圖層文件。PS:設(shè)計(jì)制作動(dòng)態(tài)網(wǎng)店店標(biāo),主要就是配合圖層使用PS捆綁的軟件ImageReady完成的。因此圖層調(diào)板的使用就是核心技巧。


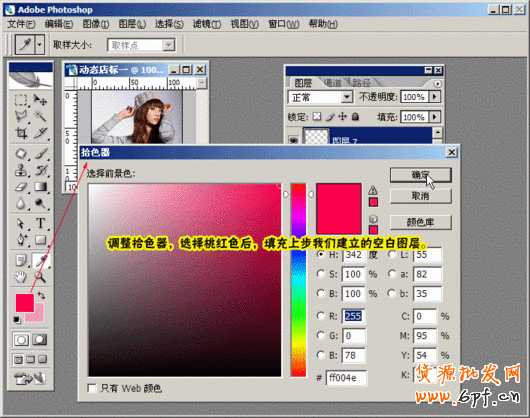
5.調(diào)整拾色器,選擇桃紅色后,填充上步我們建立的空白圖層。


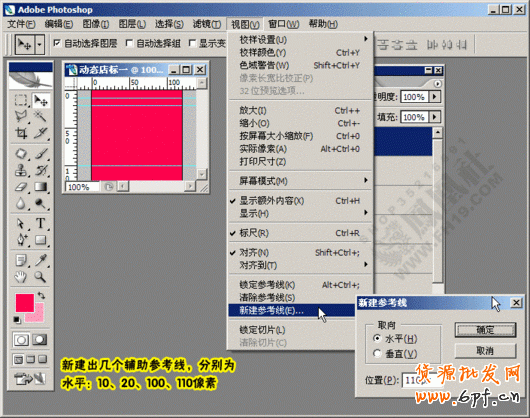
6.先建出幾個(gè)輔助參考線,分別為水平:10 20 100 110像素。

7.“矩形工具”使用“填充像素”,結(jié)合我們做好的輔助線,繪制出圖層8黑色填充圖層,這是用來烘托動(dòng)畫效果的圖形層。

8.同上方法,繪制出圖層9。

9.使用文字工具,如下圖所示,做出幾個(gè)文字圖層。



10.有了店鋪的文字圖層后,現(xiàn)在我們做那個(gè)發(fā)光效果的圖層,在桃紅色填充的圖層7上面先建一個(gè)空白層圖層10。

11.使用漸變工具徑向模式,注意拾色器調(diào)整出粉紅色前景色和桃紅色背景色,制作出發(fā)光效果的圖層10,所有準(zhǔn)備工作做好了點(diǎn)擊切換到ImageReady。

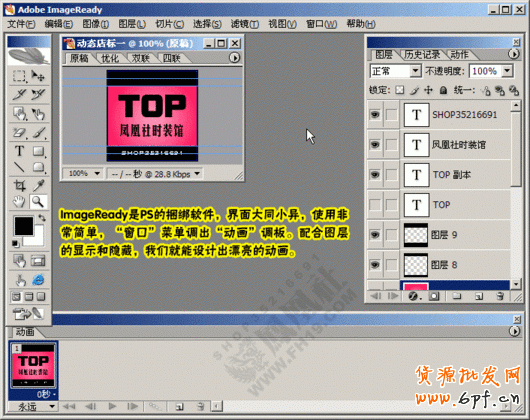
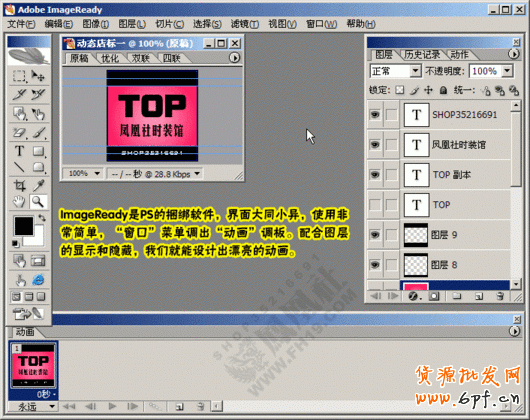
12.ImageReady是PS 捆綁軟件,界面大同小異,使用簡(jiǎn)單,點(diǎn)“窗口”菜單調(diào)出“動(dòng)畫”調(diào)板。配合圖層的顯示和隱藏,我們就能設(shè)計(jì)出漂亮的動(dòng)畫。

圖層的顯示和隱藏,就是通過圖層調(diào)板上“眼睛的小圖標(biāo)”控制的。

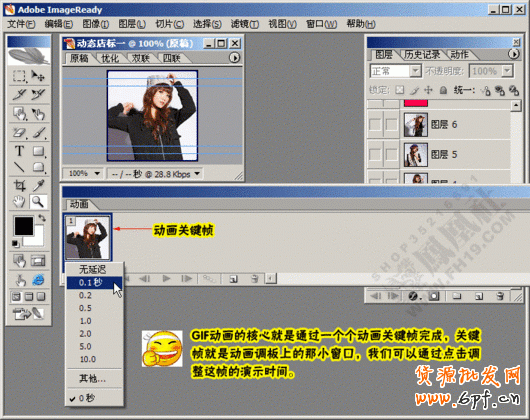
14.GIF動(dòng)畫的核心就是通過一個(gè)個(gè)動(dòng)畫關(guān)鍵幀完成,關(guān)鍵幀就是動(dòng)畫調(diào)板上的那個(gè)小窗口,我們可以通過點(diǎn)擊調(diào)整這幀的演示時(shí)間。

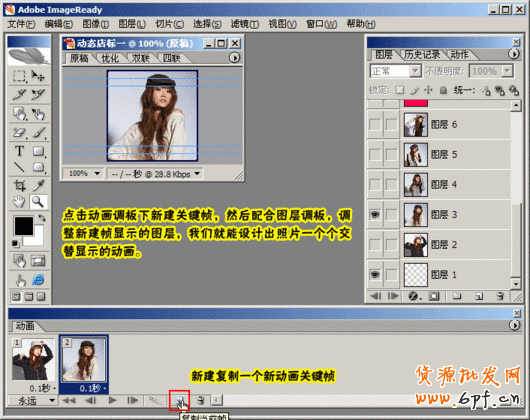
15.點(diǎn)擊動(dòng)畫調(diào)板下先建關(guān)鍵幀,然后配合圖層調(diào)板,調(diào)整先建幀顯示的圖層,我們就能設(shè)計(jì)出照片一個(gè)個(gè)交替顯示的動(dòng)畫效果。


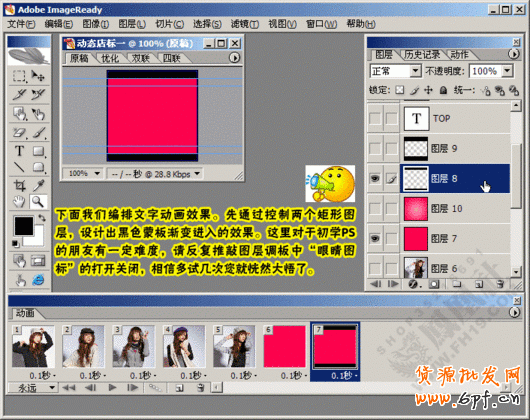
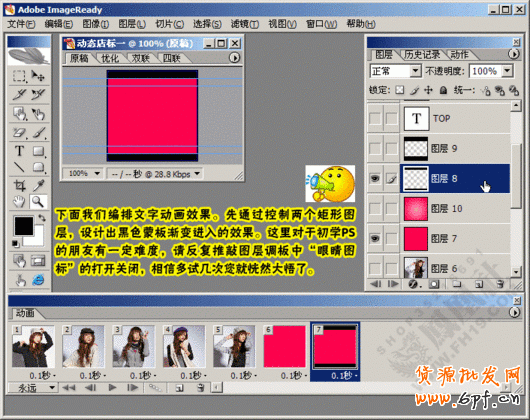
16.下面我們編排文字動(dòng)畫效果。先通過控制兩個(gè)矩形圖層,設(shè)計(jì)出褐色蒙板漸變進(jìn)入的效果。




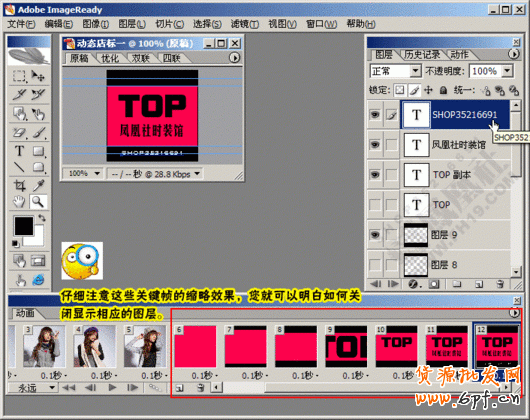
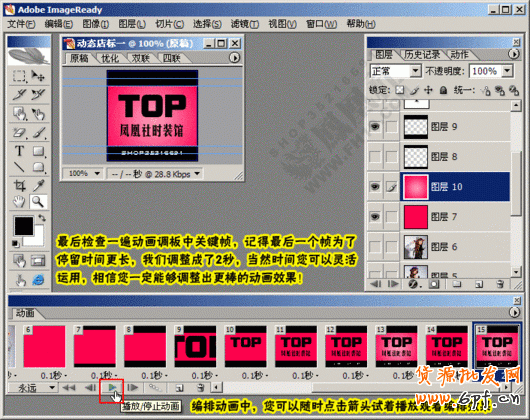
17.最后檢查一邊動(dòng)畫調(diào)板中關(guān)鍵幀,記得最后一幀為了停留時(shí)間更長(zhǎng),我們調(diào)整成2秒。當(dāng)然時(shí)間親們可以靈活運(yùn)用。


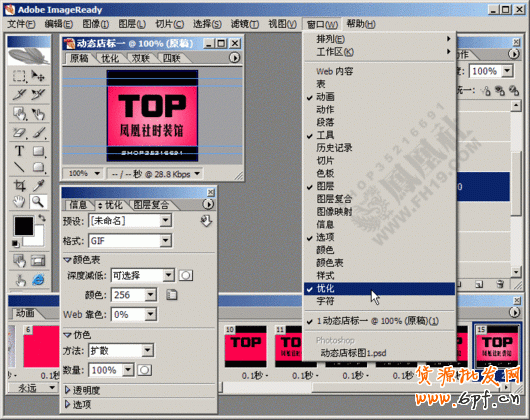
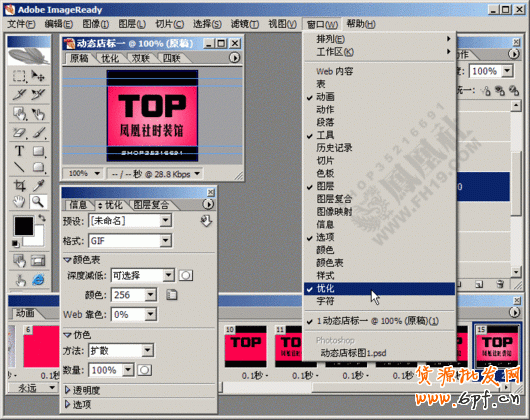
18.所有的動(dòng)畫效果編排完畢后,最后調(diào)出優(yōu)化調(diào)板,調(diào)整相應(yīng)的顏色和參數(shù),然后發(fā)布就大功告成了。

上面我們知識(shí)講解了一個(gè)女裝店動(dòng)態(tài)網(wǎng)店店標(biāo)的編排。相信親們能舉一反三,學(xué)會(huì)了方法靈活運(yùn)用到各種動(dòng)態(tài)網(wǎng)店店標(biāo)中。如果你學(xué)習(xí)比較吃力,那么可以多在我們淘寶學(xué)堂網(wǎng)的拍照作圖和網(wǎng)店裝修欄目里多學(xué)習(xí)學(xué)習(xí)PS和裝修技巧,這樣以后在看教程時(shí)候就容易多了。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國(guó)內(nèi)超市采購商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則






