沒日沒夜的努力了半個月,小店總算能趕在中秋前開張做生意了。期間在社區和淘寶大學泡了好久,也學習了很多前輩們的經驗。今天我也來秀秀我這半個月的裝修作圖心得吧。希望能幫上和我一樣的新手們,不要像我一樣一走就是半個月的歪路。所謂站在巨人的肩膀上看世界才能更廣,雖然我不是巨人啦,也來露個肩讓大家踩踩
帖子寫給新手看的哦,高手可不要來砸場子哦,小女子水平只有這么點哦,高手請繞場
好了,廢話不多說了。開始上圖(先說明一下本人用的是旺鋪扶植版,免費的哦,哈哈)
第一招:動態店招
1.先打開photoshop
2.新建一個圖像,參數如圖

3.打開你選好的素材圖片,這個網上很多圖的,建議平時看到好圖就保存下來
4.利用移動工具 將選好的素材圖片拉到新建的圖像中
將選好的素材圖片拉到新建的圖像中

5.按ctrl+T, 出現一個大小調節框,然后按住shift鍵不放,用鼠標拖動調整圖像大小(注意:鼠標拖動時shift鍵不能放,拖動好才能放,這樣調出來的圖像才不會變形)調整好的樣子,上張圖

6.有些圖你可能并不想用整張,只是要用到部分,那我教大家一個很好用的辦法,圖層蒙版
先點擊蒙版按鈕
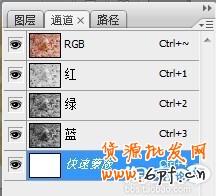
然后選擇通道層,雙擊快速蒙版層 跳出一個對話框
跳出一個對話框

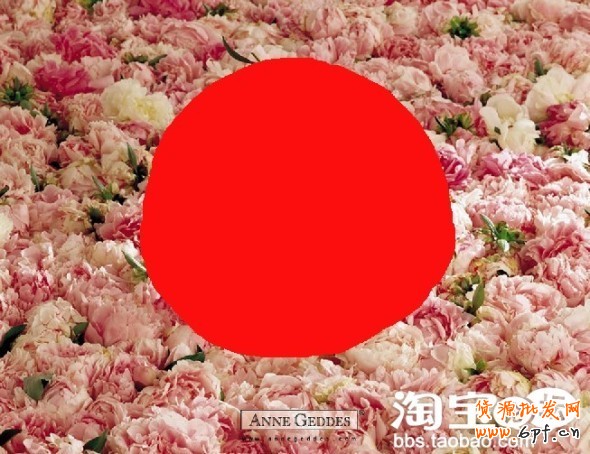
選擇好后單擊畫筆工具,調整前景色為黑色,在自己需要的部分圖像上涂畫,如圖

畫好后,再單擊一次蒙版按鈕就會有一個選區了,然后單擊 選擇>>修改>>羽化 ,在跳出的對話框中選擇2個像素,單擊確定.再利用移動工具將選擇的圖像拖動到新建的店招圖中,ctrl+T調整大小移動到需要的地方.
完成圖

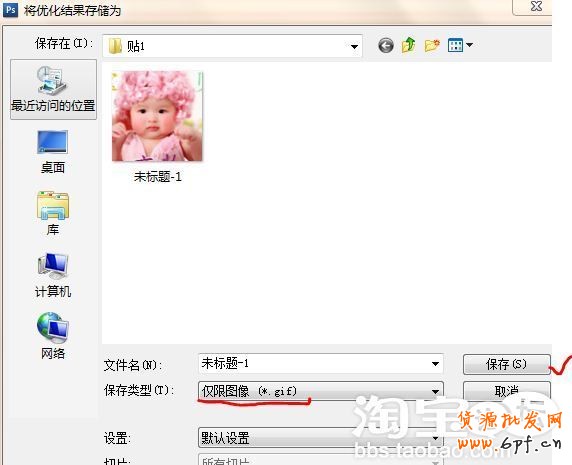
選擇存儲為,將圖像存儲為jpg圖像

好,這樣就完成了ps的背景圖編輯,下面去做動態
1.打開店鋪裝修

2.在裝修也得店招部分上單擊"編輯",再選擇"在線編輯"


3.在跳出的頁面中隨便選擇一個模板,點擊 開始編輯.
開始編輯.
4.將模板原有的圖片和效果都刪掉,
5.上傳我們自己做好的背景圖



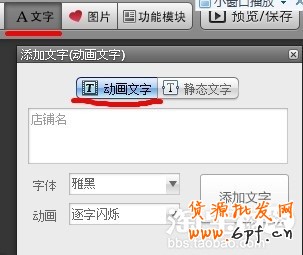
6.添好背景圖后,再利用文字工具給店招加動態字體

添好字后,單擊字體,在左邊會有一塊模板,在這里可以調整字體大小,透明度,顏色等.

7.添加動態圖標,靜態裝飾小圖

同樣也可以調整大小,透明度,顏色等
8.這樣整塊店招就做好了.單擊頁面右上角那個預覽/保存按鈕




好了,店招部分完工了。很簡單吧
下面做動態店標
1.首先新建一個100*100的圖像
 。
。
2.打開需要的素材圖片,利用選框工具 選取素材中需要的部分(按住shift鍵再選取,可以保證選到的選區是正方形)
選取素材中需要的部分(按住shift鍵再選取,可以保證選到的選區是正方形)
3.利用移動工具將選區內的圖像拖動到新建的店標層,ctrl+T,按住shift鍵調整圖像大小。
 調整好后,單擊enter鍵。完成變換
調整好后,單擊enter鍵。完成變換
4.同樣的將另外的一張圖片素材拉進去,調整好大小。然后為店招添加文字。
利用 工具在圖像上添加文字,添加好文字記得選擇字體顏色,然后將每一個字體層復制一遍,副本的字體顏色再調成與原字體層不同的顏色。所有的調好后,鼠標右擊字體層名字處,選擇柵格化圖層。
工具在圖像上添加文字,添加好文字記得選擇字體顏色,然后將每一個字體層復制一遍,副本的字體顏色再調成與原字體層不同的顏色。所有的調好后,鼠標右擊字體層名字處,選擇柵格化圖層。
我這里先隨意的添加了幾個字體層,最后的效果是這樣的

5.在 窗口中選擇動畫選項
窗口中選擇動畫選項
跳出一個

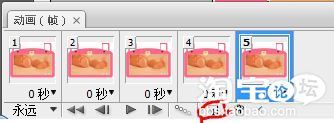
6.單擊“復制所選幀”按鈕
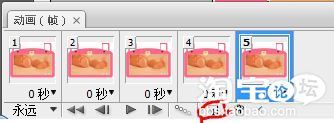
 復制多個幀。
復制多個幀。
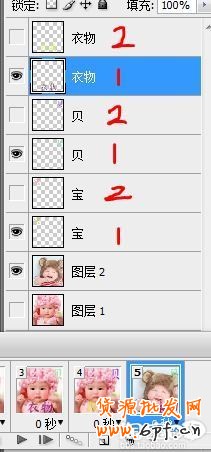
7.選中幀1,在圖層面板上選擇這個幀需要顯示的內容

像我這里,我需要顯示圖層1,和幾個原字體層,所以把不需要顯示的幾個圖層前的小眼睛按掉。
接下去我們要做一個讓字體移動的效果,選中上圖中畫黃圈的那個‘寶’層,這是個可見圖層,我們要讓他從旁邊飛出來。所以選中該圖層,然后利用鍵盤的左右移動鍵將字體移到圖層最邊上,如下圖

完成,然后按照同樣的步驟將另外兩個可見字體層移動好,如下圖

第一幀完成,接著選擇第二幀,同樣的將可見的幾個字體圖層移動好,如下圖

選擇第三幀,將可見字體圖層移動到原來的位置。如下圖

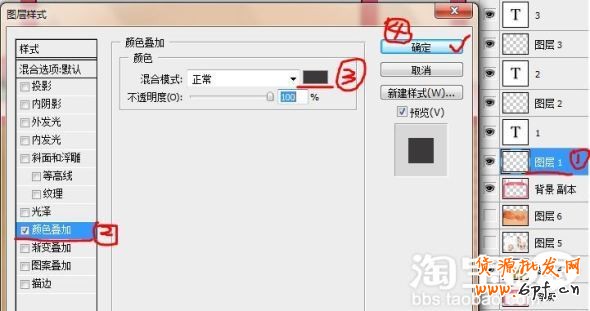
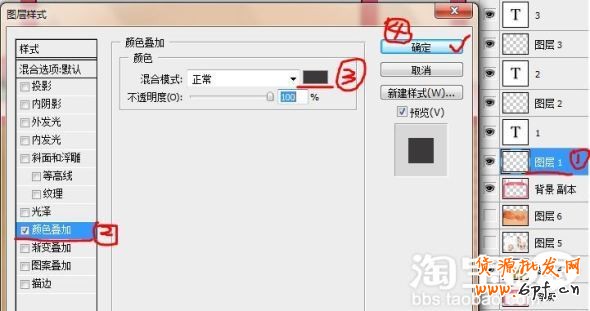
再選擇第四幀,將字體圖層的副本,前面的小眼睛加上,將原字體圖層前的眼睛去掉。如下圖

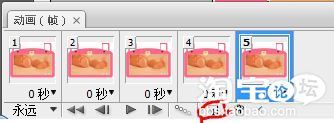
再選擇第五幀,再改變可見圖層,如圖

再第六幀,圖層選擇如下圖

完成了,再圖中的那個小箭頭那里選擇每個幀顯示的時間,如下圖

 按一下圖中的播放鍵,看效果。
按一下圖中的播放鍵,看效果。
最后將做好的圖存儲為>


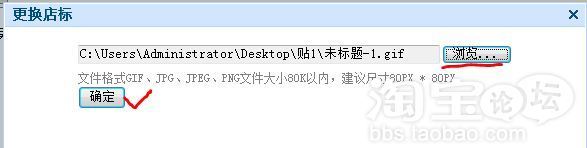
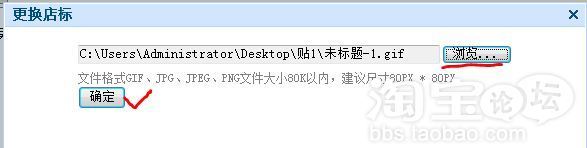
在我是賣家里,選擇店鋪基本設置,更換店標



選擇剛做好的圖片,確定

好了,動態店標也做完了,下面做讓大家期待已久的滾動圖片促銷欄
首先,選擇一個大的邊框,我這里用的是自己用ps做的邊框,網上也有很多邊框圖,大家可以直接去找
我的邊框

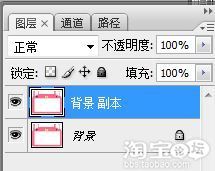
然后鼠標右擊復制背景圖層

并將背景圖層前的小眼睛去掉
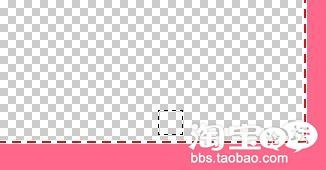
利用矩形選框工具,將邊框圖的中的白色部分選出來,按delete鍵刪除,使得邊框圖中間部分變成透明
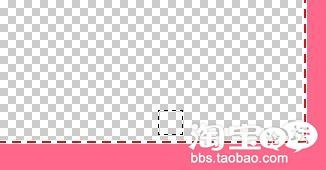
再新建一個圖層,用矩形選框工具在邊框的右下角處選擇出一個小正方形區域,如下圖

將想要填充的顏色設置為前景色,再選擇油漆桶工具 將小正方形填充好
將小正方形填充好

將圖層1,復制2次,用移動工具一個一個的選中復制好的層,并移動到需要的地方,如下圖

再選擇文字工具,在每個正方形上添加數字,如下圖

(注意,這些字體層不能位于正方形層的下方,那樣不能被顯示出來,一定要放到正方形層的上面)
這樣做好后,就要把我們的寶貝圖片放進來了
同樣利用移動工具將寶貝圖片拉進邊框圖層來,會看到下面的情況

寶貝圖片將邊框徹底遮住了,怎么辦呢?
別急,這種情況就是我上說的那種,因為寶貝圖片的層比邊框層高,所以把邊框層遮住了
我們只要將寶貝圖片層往下拉,放到背景副本的下方,就可以了

然后再ctrl+t變換大小
這樣第一張圖片就放好了,接著以一樣的步驟,將第二,第三張圖片放好

再在窗口下選擇動畫
在跳出的窗口中多復制幾個幀

選擇第一幀,將第2,3張圖片前的小眼睛去掉,

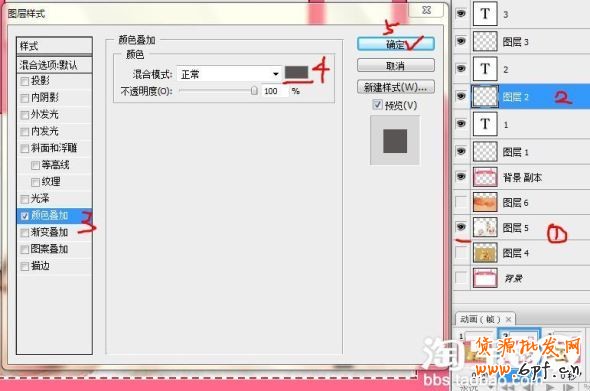
然后雙擊第一個小正方形圖層,在跳出的對話框中,按下圖選擇

這樣選擇好后的效果是第一張圖顯示時,小圖標1,顏色變深

然后按一樣的步驟將第2,3幀設置好(第2幀顯示第二張圖,小圖標2變深;第三幀顯示第三張圖,小圖標3變深)

這樣設置好后,將多出的幀,一個個選中,并按右下方刪除按鈕刪除

然后選擇好每個幀顯示的時間,按播放鍵看效果
這樣就完成了,接下去有兩種存儲方式
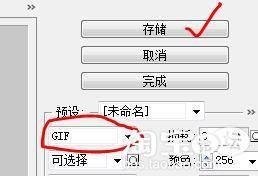
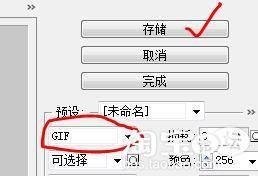
先講第一種,直接將圖片存儲為,然后選擇gif格式,然后上傳到淘寶的圖片空間,在自定義模板處點擊插入圖片,選擇這個圖片就可以了。
第二種是將其轉化成代碼再用
圖片做完后,選擇切片工具
將圖片切成幾個塊如下圖

然后選擇存儲為網頁和設備所用格式,并在跳出的對話框中選擇gif格式,單擊確定

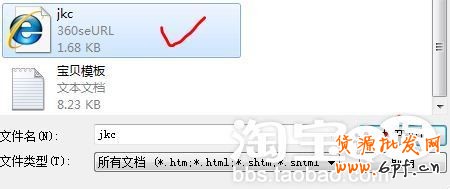
在選擇存儲路徑時,下方一定要選擇,html和圖像,如下圖

單擊確定就會出現下面兩個文件,一個是圖片,一個是html

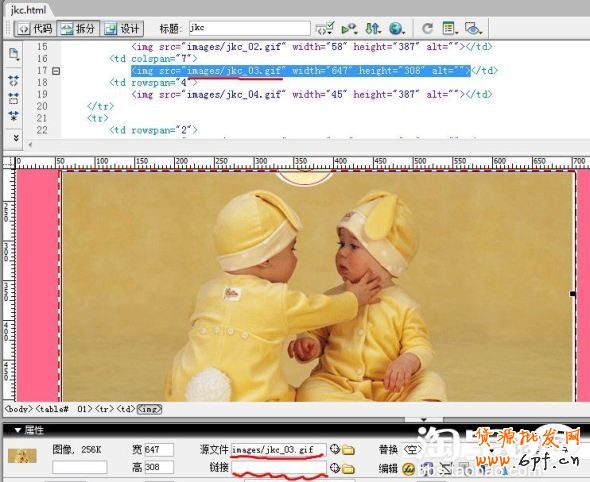
接下去打開dreamweaver軟件,單擊文件>打開,將保存好的,html選擇好,如圖

打開后如下圖

將上面的代碼部分都選擇出來,復制
然后進入裝修店鋪,在自定義模板處單擊 ‘編輯’
在跳出的對話框中,單擊html編輯
將代碼粘貼進去,點擊保存。
好了,整個店鋪的首頁裝修就都完成了,簡單吧!
不知道能不能幫到大家,寫帖子寫了好久,基本把每個小細節都截出來了,生怕大家有哪里看不懂,
如果大家還有哪里不懂,可以來問我哦。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶網店店招+店標+圖片滾動欄制作教程






