寶貝描述區代碼制作:
1、找到我們上次保存HTML文件及image文件夾,如圖所示:

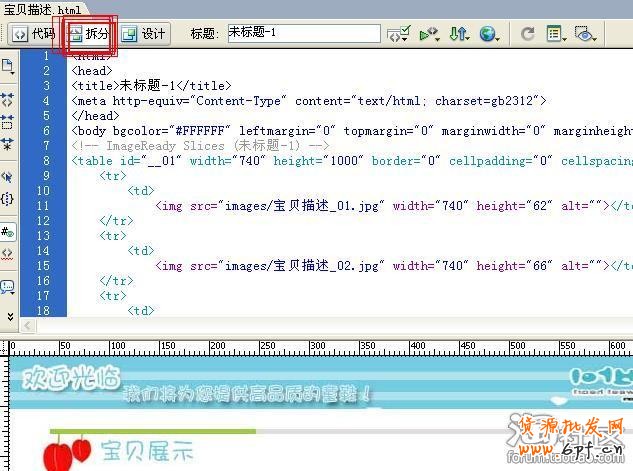
2、用Dreamweaver8.0打開“促銷區.html”文件。并切換到“拆分”模式。在此模式下,上半部分為代碼區,下半部分為設計區。

3、單元格背景制作:由于寶貝展示區、寶貝描述區、買家必讀區、付款方式區及聯系我們都要添加內容,為了避免使用層,就必須把文字內容區的圖片設為單元格背景,這樣就可以保證不管添加多少內容,都可以讓寶貝描述模版自動延伸。用鼠標在設計區點擊寶貝展示區圖片及文字出現區。如圖所示:

然后,將鼠標點擊代碼區如上圖所示紅方框前的<td>單元格標記的td之后。

此時可以看到在屏幕下方出現單元格背景框。在背景框內填入images/寶貝描述_11.gif,并在左邊設置寬為740,高為104,設置完畢之后,刪除單元格中的圖片,也即刪除<img src= “images/寶貝描述_11.jpg” width = “740” height = “104” alt=””>這一段代碼。最終如下圖所示:

當然,如果親們對Html語言熟悉的話,就可以直接手工改寫代碼了。利用同樣的方法處理寶貝描述區、買家必讀區、付款方式區及聯系我們單元格圖片。
4、保存修改后的網頁內容。
5、上傳圖片。由于淘寶不支持本地圖片,所以為了寶貝描述模版的圖片能正常顯示,我們要將images文件夾下的圖片全部上傳到自己申請的空間當中。
6、用上傳的圖片替換促銷代碼中本地圖片。這里以上傳到www.51.com空間為例來說明如何替換。
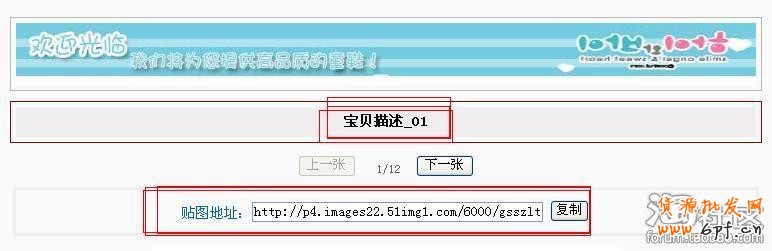
登錄51空間,找到自己上傳的圖片。(以寶貝描述_01.jpg為例.)

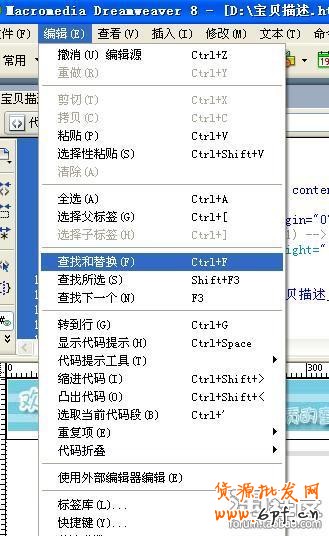
在此圖下方有一個復制按鈕,點擊復制,就會得到寶貝描述_01.jpg圖片的網絡地址。然后在Dreamweaver8.0中點擊“編輯”菜單,并選擇“查找和替換”。

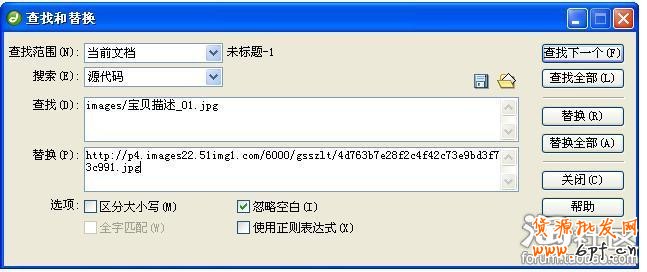
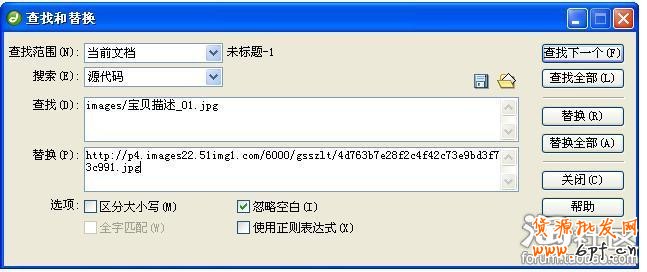
出現如下對話框:

在查找框中輸入“images/寶貝描述_01.jpg”,在替換框中粘貼剛才所復制的寶貝描述_01.jpg圖片的網絡地址。

點擊“替換”按鈕即可完成寶貝描述_01.jpg本地圖片的網絡替換。然后用同樣的方法,把所有的本地圖片全部用網絡地址替換過來。全部替換完畢后注意保存。
7、當所有工作完畢后,在Dreamweaver8.0的代碼區里,將<!-- ImageReady Slices-->和<!-- End ImageReady Slices -->之間的代碼全部選定,并復制下來,然后用記事本新建一個文本文檔,并將所復制代碼粘貼到新建文本中,以txt格式保存備用。
到此為止我們的寶貝描述模版制作大功告成。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 旺鋪裝修攻略(7):寶貝描述模板代碼制作教程






