前幾天應旺友之請,寫了一個名為《手把手教您做立體雕刻旺旺頭像》鏈接如下: 手把手教您做立體雕刻效果旺旺頭像
手把手教您做立體雕刻效果旺旺頭像 ,發布在經驗居,很多朋友對這個東西比較感興趣,也照著做了,做成之后有很多朋友在旺旺上表示感謝,同時也提出了這樣的問題:雖然我們做出了立體雕刻效果的旺旺圖像,但總感覺到這是一個靜態的圖片,如果能夠搞成動態的,那豈不是更能吸引別人的注意,效果是不是會更好呢?
,發布在經驗居,很多朋友對這個東西比較感興趣,也照著做了,做成之后有很多朋友在旺旺上表示感謝,同時也提出了這樣的問題:雖然我們做出了立體雕刻效果的旺旺圖像,但總感覺到這是一個靜態的圖片,如果能夠搞成動態的,那豈不是更能吸引別人的注意,效果是不是會更好呢?
這位朋友對于這個問題的思考應該說是正確的,經驗居是學習的好地方,每天都有很多高手在那里寫下自己的經驗之談,也有很多朋友在經驗居學習高手們的經驗,但學習時,確實應該自己有所思考,這樣才能有所創新,畢竟站在別人的肩膀之上,應該能夠看得更遠。
但是從旺旺交談來看,很多朋友對如何讓自己的旺旺頭像動起來,感到非常困惑,為了能夠解決這些朋友的困惑,今天特來寫一下,如何讓我們的旺旺頭像動起來。
磨刀不誤砍柴功,在正式制作之前,我們有一些準備工作要做。
第一,我們先來了解一下:什么是GIF動畫?
原理清楚之后,下面我們就為看一看如何利用ImageReady軟件來讓我們的旺旺頭像動起來。
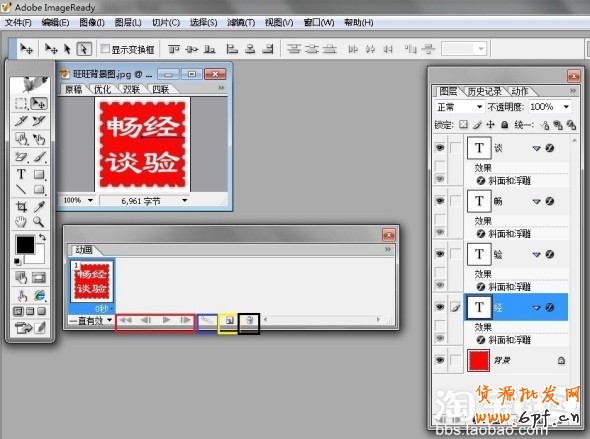
首先,我們在打開源文件的基礎之上,將所有文字的圖層效果都停用,結果如下圖所示:

然后,用鼠標點擊上面紅色方框處,此時,PS會自動將當前工作界面轉換到ImageReady當中,如下圖所示:

這個界面和PS中的界面有些類似,我們只需要注意這個界面中的動畫窗口,在這個窗口中有幾個地方要加以注意。紅色方框中是動畫播放控制按鈕,利用這些按鈕我們可以在動畫窗口實現動畫的播放和不同幀的選擇。藍色方框是兩個不同幀之間的過渡按鈕,這個我們不加詳細介紹,各位朋友如果有興趣,可以自己找一些相關資料具體研究一下。黃色方框內是復制當前幀按鈕,每按一次,就將當前幀復制一份。黑色方框內的是刪除按鈕,每點擊一次,就刪除當前幀。
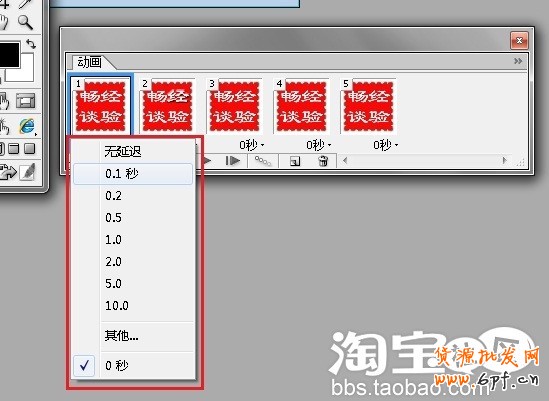
我們將“復制當前幀”按鈕點擊四次,出現如下圖:

從上面我們不難看出,現在在動畫窗口已經出現了五幀畫面哦。并且當前幀是第五幀。
其次,我們就要開始讓這五幀的畫面分別發生一些變化。
用鼠標點擊動畫窗口的第二幀,并在右側圖層窗口選定“經”字圖層,如圖所示:

在這里我們啟用“經”字圖層的“斜面和浮雕”效果。
同樣道理,選擇第三幀,啟用“經”“驗”這兩個文字圖層的“斜面和浮雕”效果;選擇第四幀,啟用“經”“驗”“暢”這三個文字圖層的“斜面和浮雕”效果;選擇第五幀,啟用所用文字圖層的“斜面和浮雕”效果。經過這樣處理之后,就得到了五個不同的畫面,第一個畫面是平面效果,第二畫面是突出一個字,第三個畫面是突出二個字…
第三步,得到了五個不同畫面之后,我們就要開始設定好幀與幀之間的時間間隔。如何設定,細心的朋友會發現,在每一幀下面都有一個“0秒”,并且左側還有一個下拉箭頭,點一下看一看,是否會出現如下畫面:

這個地方就是設置本幀和下一幀播放時間間隔的,依次設置好每幀的時間間隔

設置完畢后,可以點一下“播放”按鈕,看一看動畫效果,如果不滿意,就進行調整,直到自己滿意為止。
最后,當調試完畢,就該把自己的成果進行保存。
在ImageReay中,點擊“文件”菜單,選擇“將優化結果存儲為”菜單項,會出現如下對話框:

在彈出對話框中選擇“保存類型”為“僅限圖像(*.gif)”,并為自己的成果取上名字,點擊保存,此時,就完成了動態旺旺圖像的制作哦。
看一看我們的勞動成果吧!

是不是不錯哦!當然動畫的設計是豐富多變,并不局限于此,我只希望本文在這里能夠拋磚引玉,讓新手朋友們能夠了解GIF動畫制作的一般流程,從而能學以致用,設計出更精美的GIF動畫,為自己的店鋪增加一道亮麗的風景!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶動態旺旺頭像怎么做?旺旺動態頭像制作過程






