新手開店,資金少,經(jīng)驗(yàn)不足。比如說店鋪裝修,我們都會在網(wǎng)上嘗試尋找有沒有一些免費(fèi)好看的淘寶店鋪模版(這里推薦天貓裝修網(wǎng)),自己直接拿過來,或者自己懂一點(diǎn)代碼的,可以做下修改。所以,作為一個(gè)店鋪運(yùn)營者,小編覺得,photoshop,html,dreamweaver都是需要懂一點(diǎn)的。不求說精通,但一些小修小補(bǔ)自己還是能搞定的,節(jié)約下來的資金,自己可以更多地用在其他地方。
下面,小編和大家分享個(gè)裝修常會出現(xiàn)的問題的解決辦法。希望大家在裝修的路上能少走一點(diǎn)彎路。
例子:有時(shí)候我們在自定義模版的時(shí)候,遇到空隙怎么做,怎樣才能去掉這可惡的白邊:
 那么,在淘寶里,如何實(shí)現(xiàn)白邊的消除呢?
那么,在淘寶里,如何實(shí)現(xiàn)白邊的消除呢?
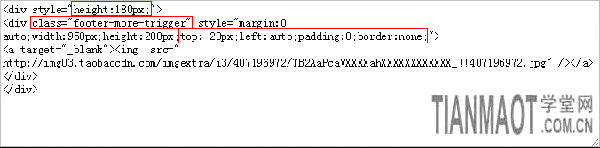
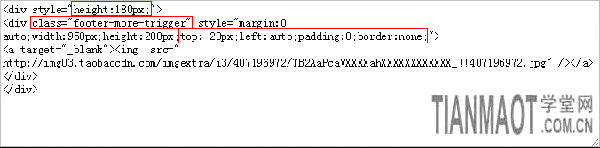
上圖中,紅色框框中的就是要修改和增加的地方,原來的模塊高度為200像素,如今我們要減去20像素,按照實(shí)際情況來減。
另外增加一個(gè)css樣式:class="footer-more-trigger" 這個(gè)是淘寶自帶樣式,用于定位模塊
另外,這是控制模塊屬性的代碼:top:-20px;left:auto;padding:0;border:none;,這段代碼加到style=""內(nèi),假如有些人的代碼是這種類型,那么就要增加為:
下面,小編和大家分享個(gè)裝修常會出現(xiàn)的問題的解決辦法。希望大家在裝修的路上能少走一點(diǎn)彎路。
例子:有時(shí)候我們在自定義模版的時(shí)候,遇到空隙怎么做,怎樣才能去掉這可惡的白邊:
例如:

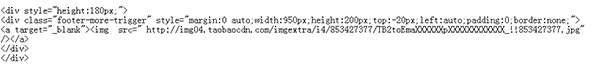
修改后:


上圖中,紅色框框中的就是要修改和增加的地方,原來的模塊高度為200像素,如今我們要減去20像素,按照實(shí)際情況來減。
另外增加一個(gè)css樣式:class="footer-more-trigger" 這個(gè)是淘寶自帶樣式,用于定位模塊
另外,這是控制模塊屬性的代碼:top:-20px;left:auto;padding:0;border:none;,這段代碼加到style=""內(nèi),假如有些人的代碼是這種類型,那么就要增加為:
top:-20px 是讓模塊向上移動20像素,所以上面提到為什么要減掉20px就是這個(gè)原因
left:auto; 讓模塊自動向左對齊
padding:0; 以防止一些瀏覽器有附帶有padding值。
border:none; 是防止一些瀏覽器自帶邊框。
小編覺得,很多淘寶賣家都是全能戰(zhàn)士,基本上都是各方面的知識都懂。作為想要在淘寶發(fā)展的你,還不行動起來為自己增值,為自己的店鋪增值?
left:auto; 讓模塊自動向左對齊
padding:0; 以防止一些瀏覽器有附帶有padding值。
border:none; 是防止一些瀏覽器自帶邊框。
小編覺得,很多淘寶賣家都是全能戰(zhàn)士,基本上都是各方面的知識都懂。作為想要在淘寶發(fā)展的你,還不行動起來為自己增值,為自己的店鋪增值?
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 網(wǎng)店裝修模版的空白空隙怎么去除







