自2013年7月天貓新旺鋪上線之后,就隨后發布天貓新旺鋪遷移公告,要求所有的天貓商家在2013年8月31日號之前,完成舊版天貓旺鋪升級到新版天貓旺鋪。8月15日后未升級的天貓商城,淘寶將強制升級店鋪后臺為新旺鋪后臺。意味著天貓店鋪在8月15日后,要想變動編輯店鋪,必須使用新版旺鋪了。這也就意味著天貓新旺鋪的時代到來了!
天貓新旺鋪的店鋪背景設置功能,在新旺鋪上有了新的突破。相對于之前的旺鋪拓展版的背景功能,它的設計更自由,除了首頁能添加背景外,還能自定義設計列表頁的背景哦。既然今天要跟大家分享天貓新旺鋪背景設置的—些小技巧,那么首先讓我們先來看看官方的基礎教程吧!
天貓新旺鋪支持不同頁面不同背景(除detail頁)
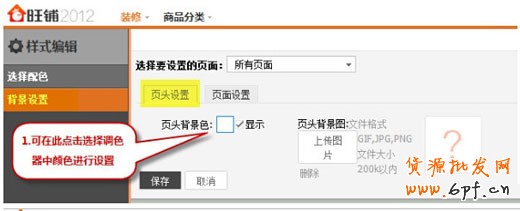
點擊“裝修”——“樣式編輯”——“背景設置”便可設置店鋪背景。

點擊”背景設置”——“頁頭設置”進店招位置的背景設置。
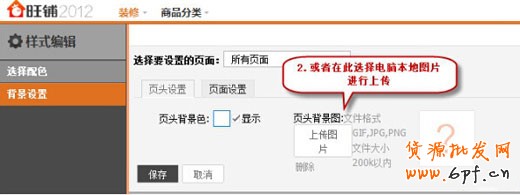
兩種方式設置:選擇調色器或者選擇本地上傳一張圖片。



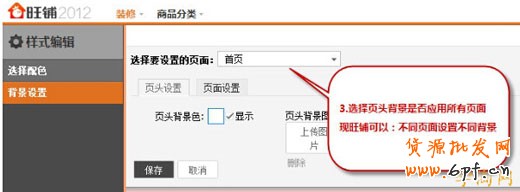
點擊“選擇要設置的頁面”——可以選擇不同頁面不同背景。“頁面設置”同“頁頭設置”。

除了以上這種最基礎的背景設置方式,還可以怎樣裝修我們的店鋪背景呢?或許有人會說其他的背景效果不會是要花錢買模板實現的吧!其實不然,下面就—起來看看,如何巧妙設置背景讓店鋪不再單調!
在開始介紹背景設置之前,我先向大家介紹一個天貓新旺鋪的功能:新旺鋪導航是可以更換顏色和式樣的喲!這里需要—些css的小技巧。這一功能和下面介紹的背景設置技巧密切相關哦!
進入店鋪后臺,選擇導航處的“編輯”;

一、常規頁面背景設置,讓背景更清晰
一般情況下首頁背景由于設計師在做頁面時的設計需要,整體頁面背景在存儲時會比較大,所以在上傳時設置時就會被背景圖片200k的大小所限制,從而不得不降低背景圖片的像素顯示,直白的說就是背景會變模糊,圖片質量變低。那么如何通過小技巧來解決這一問題呢?

首先就是和最初上傳背景時一樣的操作步驟,只是在圖片質量和圖片大小上盡量保持高品質,圖片大小最大可控制在3M以內即可,即圖片可上傳至店鋪圖片空間便可。接著就是利用css小代碼來設定嘍,代碼如下:
body{background:url(http://img04.taobaocdn.com/123.jpg)no-repeat center top transparent;}
親們只需要進入“店鋪后臺”選擇導航處的“編輯”,然后將這段代碼復制到“顯示設置”,再將編輯上傳的背景圖片地址替換上述代碼中的黃色區域(即代碼中括號內部分)即可,最后確定保存發布。
利用這一方式上傳的頁面首屏的整體像素得以保證,對于首頁設計風格較鮮明,色調較明艷的首屏來說,視覺效果可以得以更好的呈現表達。
二、長頁面背景設置,讓頁面整體化
當遇到有專題活動或大型活動時,整體頁面效果要求會更高,頁面策劃內容會增加很多,同時有些需要一些特殊全屏頁面效果,這時候這小代碼就要默默出現啦!

其操作步驟同上個頁面設置,只需上傳對應頁面背景圖片,替換圖片鏈接即可。長背景設置代碼如下:(代碼同上個頁面代碼)
body{background:url(http://img04.taobaocdn.com/123.jpg)no-repeat center top transparent;}
利用這一方式上傳的頁面呈現效果更為整體,對于活動策劃及呈現來說都是非常有利的,對于專題活動而言,更能烘托活動氣氛,而不是原先那種簡簡單單的單一性的產品呈現方式,對于客戶而言也會是以種新風格的體驗。
三、固定背景設置,讓頁面更生動
固定背景應用要是情況而定,在日常運營中無特殊活動頁面需求或是大型活動時,可建議采用固定背景來做頁面呈現,—般常規活動時可通過固定背景來傳播呈現品牌調性及風格等。

固定背景設置代碼如下:
body{background:url(http://img04.taobaocdn.com/123.jpg)fixed center repeaty;}
利用一方面這一方式上傳的頁面呈現效果更為生動,一方面視覺動態效果生動,會讓消費者眼前一亮,區別于其他頁面狀態的固定樣式,另一方面還可以利用固定樣式傳播店鋪,通過各類二維碼引導傳播手機店鋪、微淘、微博等其他終端媒體等。
最后還是再來個溫馨提示:
1、固定背景圖片大小控制在1230px*815px以上尺寸哦!
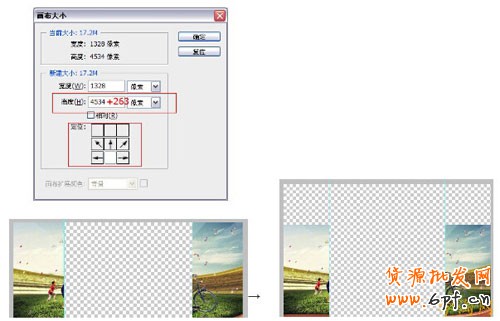
2、對于常規首屏背景或長背景的切片,我遇到過很多背景錯位的現象,—般情況下該類背景在常規方式切片處理后,還需要在背景上增加店鋪店招像素高度150px和天貓頁面頂部的像素高度113px(新改版天貓頁面樣式),所以要記得頁面背景切片完成后再增加263px的像素高度哦,切記!
背景切片注意點操作如下:定位選擇“下對齊”,高度數字出加263像素。

代碼設置操作如下:進入店鋪后臺,選擇導航處的“編輯”,點擊“顯示設置”將代碼復制粘貼至框框內,用背景圖片鏈接替換下圖中選中區域的圖片鏈接即可。

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 天貓新版旺鋪店鋪背景設置技巧







