說到關于淘寶店鋪裝修,都是新手賣家們比較頭疼的一個問題,不可能所有的賣家都是美工出生吧,我們都想要裝修出跟那些大店一樣的裝修,可是卻覺得有力使不出的感覺。其實淘寶店鋪裝修并不是那么的復雜,只要你用心多看些裝修教程,很簡單就能做好的你的網店裝修,提高顧客信任度,第一印象、轉化率等等。今天我們就來講,關于我們平常看到的些大店是如何裝修出“高大上且華麗”的店鋪。
如何利用頁頭和頁面背景、導航css代碼實現華麗店鋪裝修?
1、裝修準備
在裝修之前我們需要先去網上下載幾個素材:頁頭頁尾背景和店招圖片。
模板我們使用官方的”簡約時尚模板“,樣式管理選擇“深藍色”或者“天藍色”樣式。
2、裝修步驟
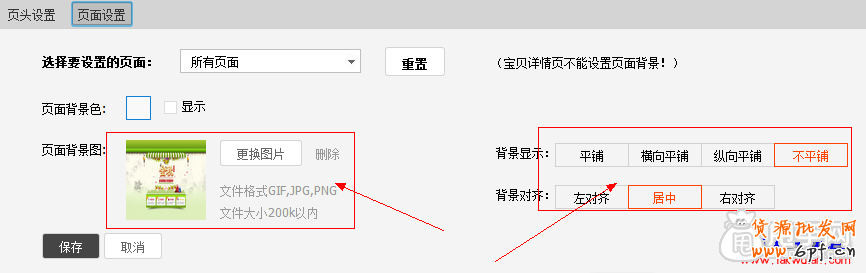
1)安裝頁頭和頁面背景
打開剛下載的背景圖片,在樣式管理里分類將圖片設置為頁頭和頁面背景,其中頁頭背景樣式設置為橫向平鋪和居中,頁頭下邊距10px關閉,頁面背景樣式設置為不平鋪和居中。
如下圖所示:


安裝完了頁頭和頁面背景以后別忘了一定要點擊保存。要不然前面的工作就白做了。
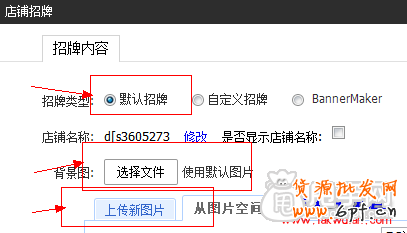
2)安裝店招圖片
接下來開始安裝店招圖片了,返回頁面裝修,點擊店招編輯,然后選擇默認招牌,不要使用自定義哦,選擇上面下載的店招圖片就可以了。
如下圖所示:

3)安裝透明代碼(重要)
這是最重要的一步,為什么要安裝一段透明的代碼呢,這里我們主要是為了在頁面上創建一片空白的區域,以顯示海報背景。如果沒有這段代碼的話,你下面裝修的其他模塊都會直接蓋住海報的,那樣就實現不了咱們要展現的大氣海報了。
代碼非常簡單:
<div style="height:820px;"> </div>
透明代碼使用方法:我們在導航下面建立一個950的自定義模塊,將上面的透明代碼放到里面保存就要中以了。代碼事的數字為高度,可以根據背景圖片的高度來設置,如果有誤差,可以一點一點調試。
4)安裝導航透明CSS代碼
這段代碼可以根據自己的情況使用,如果您想要導航也要透明的話,需要安裝一段導航透明CSS代碼。
3、裝修效果展示

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 頁面背景、導航css代碼實現華麗裝修







