每當看到別家店鋪高大上的全屏背景圖,都會羨慕不已,反觀自家的背景圖,都會有種小家的感覺。但是,并非淘寶裝修高手的我們,能否做到這種效果,答案是肯定的。另外,這種效果的制作并不難。今天,小編為大家帶來全屏固定背景的制作教程。
第一步:準備素材
這里我們先找到一套綠色的背景素材,這類型的可適用的范圍較廣。
當然,每個人都有各自的風格,要做到自己的風格,需要對素材做適當的處理,但是,修改的過程要注意圖片的長寬。
第二步:將素材上傳到圖片空間,復制生成的鏈接
第三步:下面這是制作全屏固定背景的特效代碼
代碼如下:
------》 body{background-image:url(背景圖片地址);background-repeat:no-repeat;background-position:center;background-attachment:fixed;} 《------
代碼結束。
把上述代碼復制粘貼到旺鋪的CSS自定義框里。
1:在店鋪的裝修后臺,點擊編輯按鈕;如下圖所示:
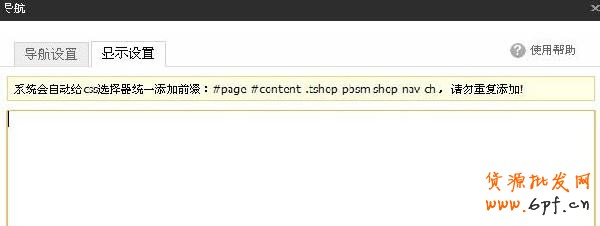
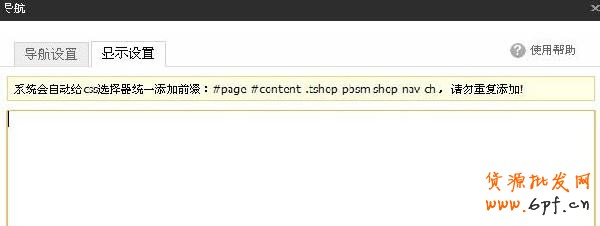
 2:看到“顯示設置”之后,點擊后看到白框就是CSS自定義框。如下圖所示:
2:看到“顯示設置”之后,點擊后看到白框就是CSS自定義框。如下圖所示:
 第四步:修改特效代碼,保存發布。
第四步:修改特效代碼,保存發布。
在第三步的特效代碼里,替換將括號中的背景圖片地址,保存發布完畢,即可看到高大上的全屏固定效果了。操作過程是不是很簡單?
第一步:準備素材
這里我們先找到一套綠色的背景素材,這類型的可適用的范圍較廣。
當然,每個人都有各自的風格,要做到自己的風格,需要對素材做適當的處理,但是,修改的過程要注意圖片的長寬。
第二步:將素材上傳到圖片空間,復制生成的鏈接
第三步:下面這是制作全屏固定背景的特效代碼
代碼如下:
------》 body{background-image:url(背景圖片地址);background-repeat:no-repeat;background-position:center;background-attachment:fixed;} 《------
代碼結束。
把上述代碼復制粘貼到旺鋪的CSS自定義框里。
1:在店鋪的裝修后臺,點擊編輯按鈕;如下圖所示:


在第三步的特效代碼里,替換將括號中的背景圖片地址,保存發布完畢,即可看到高大上的全屏固定效果了。操作過程是不是很簡單?
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 裝修經驗 制作全屏背景圖




