現在淘寶C店和天貓都把店鋪裝飾得很美觀,加了不少特效如輪播,瓢金元寶,下雪效果等等。但是淘寶店鋪下雪效果怎么實現?廣州淘寶培訓知道每個人都希望把自己店鋪打造得個性,那么今天就專門放出這個下雪效果的代碼,而且天貓和C店都能通用,下面請看代碼。
新旺鋪C店雪花效果代碼:
新旺鋪天貓版雪花效果代碼:

最后發布,就可以看到下雪效果代碼了。
新旺鋪C店雪花效果代碼:
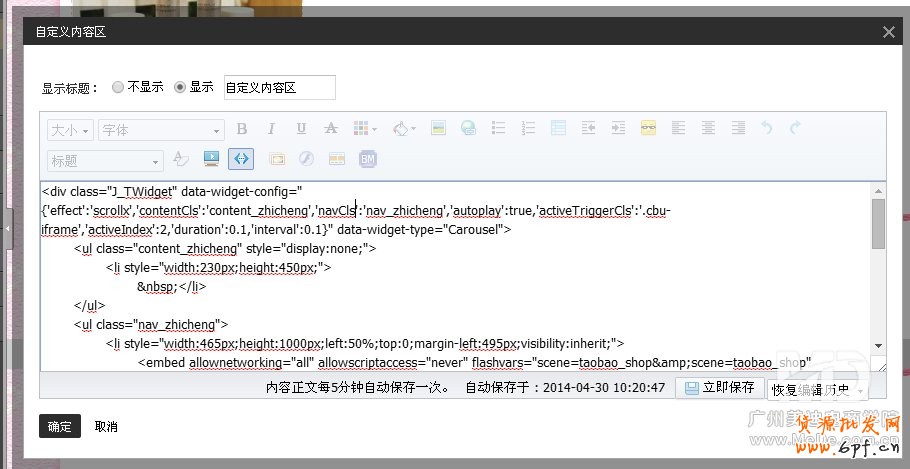
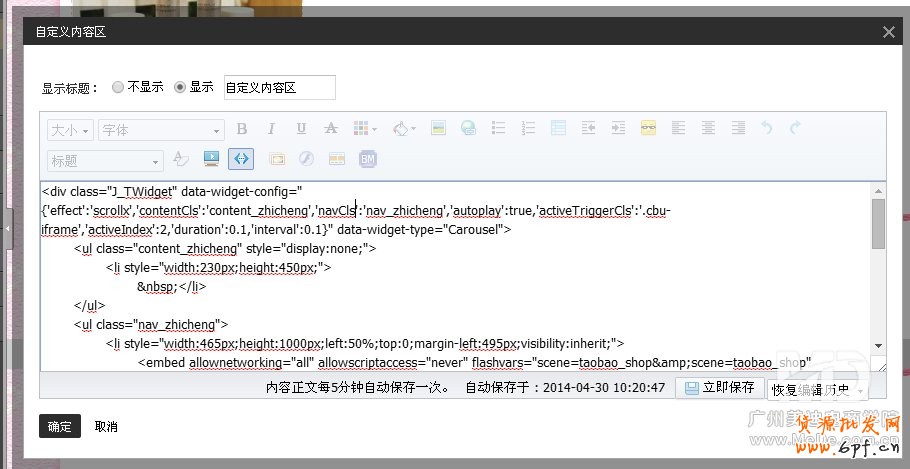
<div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{effect:scrollx,contentCls:content_zhicheng,navCls:nav_zhicheng,autoplay:true,activeTriggerCls:.cbu-iframe,activeIndex:2,duration:0.1,interval:0.1}">
<ul class="content_zhicheng" style="display:none;">
<li style="width:230px; height:450px;"></li>
</ul>
<ul class="nav_zhicheng">
<li style="width:465px; height:1000px; left:50%; top:0;margin-left:495px;visibility:inherit;">
<embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop&scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1lmk2Fk8bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed>
</li>
</ul>
</div>
<div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{effect:scrollx,contentCls:content_zhicheng,navCls:nav_zhicheng,autoplay:true,activeTriggerCls:.cbu-iframe,activeIndex:2,duration:0.1,interval:0.1}">
<ul class="content_zhicheng" style="display:none;">
<li style="width:230px; height:450px;"></li>
</ul>
<ul class="nav_zhicheng">
<li style="width:235px; height:1000px; left:0;margin-right:495px;top:0;visibility:inherit;">
<embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop&scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1lmk2Fk8bXXXtxVjX.swf" type="application/x-shockwave-flash" width="235" wmode="transparent"></embed>
</li>
</ul>
</div>
<div class="J_TWidget" data-widget-config="{duration:0.1,activeTriggerCls:.mui-mbar,effect:scrollx,interval:0.1,activeIndex:2,navCls:nav_tusu,contentCls:content_tusu,autoplay:true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;"><li class="-_-switchable-panel-internal1741 -_-switchable-panel-internal2524" style="width:120px;height:289px;display:block;float:left;"> </li></ul>
<ul class="nav_tusu"><li class="-_-switchable-trigger-internal1740 -_- -_-switchable-trigger-internal2523 -_-" style="top:0;width:465px;height:1000px;right:50%;margin-right:495px;visibility:inherit;"><embed allowNetworking="all" allowScriptAccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263869481" src="http://img1.tbcdn.cn/tfscom/T1lmk2Fk8bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></li></ul>
</div>
<div class="J_TWidget" data-widget-config="{duration:0.1,activeTriggerCls:.mui-mbar,effect:scrollx,interval:0.1,activeIndex:2,navCls:nav_tusu,contentCls:content_tusu,autoplay:true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;"><li class="-_-switchable-panel-internal216 -_-switchable-panel-internal2528" style="width:120px;height:289px;display:block;float:left;"> </li></ul>
<ul class="nav_tusu"><li class="-_-switchable-trigger-internal215 -_- -_-switchable-trigger-internal2527 -_-" style="top:0;width:465px;height:1000px;left:50%;margin-left:495px;visibility:inherit;"><embed allowNetworking="all" allowScriptAccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1lmk2Fk8bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></li></ul>
</div>
復制好以前的代碼,請打開賣家中心--店鋪裝修---首頁裝修,在頁尾添加自定義模塊,把代碼復制進去。

最后發布,就可以看到下雪效果代碼了。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶天貓店鋪下雪效果怎么實現?





