每天面對互聯(lián)網(wǎng)花樣繁多的設(shè)計風格,買家們都挑花了眼,如何讓買家在這么多的商品中唯獨選中你的商品呢?這還需要我們在詳情頁上面花一點功夫,今天跟大家分享的是寶貝詳情頁的排版訣竅,意在讓大家寶貝特點更為突出,希望能幫助到大家!
近些年來,受互聯(lián)網(wǎng)信息繁雜的影響,很多設(shè)計都向著下面簡潔設(shè)計發(fā)展起來,下面我們將從3個方面來講一下如何做極簡的設(shè)計突出產(chǎn)品自身,每個里面都有一些具體的知識點。
先看一下極簡設(shè)計的案例:


這是錘子T1的頁面設(shè)計,雖然好多人都不喜歡老羅,但是我覺得他有對設(shè)計特有的一種完美主義的偏執(zhí),我覺得作為設(shè)計師還應該多向他學習一下。
可能大家開始畫畫的時候就接觸和學習構(gòu)圖了,而構(gòu)圖就是版式設(shè)計的基礎(chǔ)。但我們往往忽略了對于構(gòu)圖和版式的極致追求。
下面是幾個版式設(shè)計的技巧:
1、對齊——最基礎(chǔ)但也最重要

上面圖A、B、C是對頁面重新排版,圖D是原有的設(shè)計。
圖A的構(gòu)圖有些頭重腳輕,讓人感覺中心偏下;圖B的手機主體物有種對文案的擠壓感,讓人覺得壓抑;圖C的手機和文案成為90°的夾角,讓人覺得有種阻礙感,不順滑;圖D的設(shè)計很好的協(xié)調(diào)了主體圖與文案的關(guān)系,并且給人一種從遠及近的中距離縱深感。整個畫面中間對齊更能最大限度的突出主體——手機。
從錘子的網(wǎng)頁設(shè)計中我們可以觀察到,這種排版方式是中間對齊。蘋果官方的產(chǎn)品海報多數(shù)都是居中對齊且產(chǎn)品占比畫面比例較大。

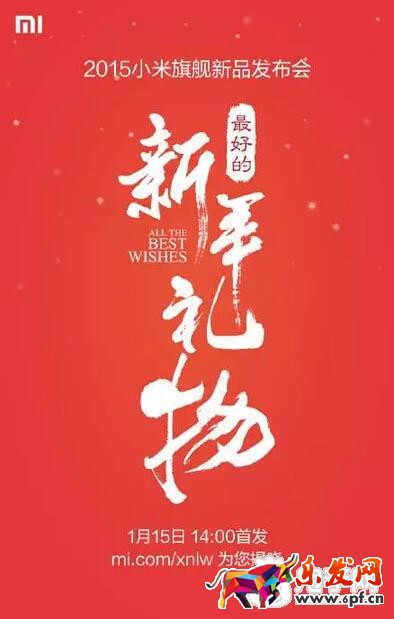
再看一個中間對齊的例子:

小米2015年的新品發(fā)布會海報也采用了中間對齊的形式,讓關(guān)看者很容易的就視線聚焦到中間“新年禮物”的重要信息上。


2、對比——無對比不設(shè)計
作為簡潔乃至極簡的設(shè)計來說,對比非常重要,對比可以讓人非常快速的閱讀到重要信息,讓信息主次層級富有條理性。也可以讓版面的設(shè)計有節(jié)奏感,讓畫面看起來不乏味。


上面的設(shè)計是小牛N1和一加3的設(shè)計,這兩個設(shè)計是典型的左右排版。右側(cè)放商品圖片,左側(cè)排列簡單而有用的基本文案信息。而左右兩邊的圖片和文案信息的大小對比要要根據(jù)商品的屬性來決定的。例如,一加手機主要體現(xiàn)手機的外型和質(zhì)感,所以放置2個占比面積較大的手機,搭配最基本的文案信息(只有手機名字、價格和購買按鈕)。

上圖是文案與商品的面積對比。

這個設(shè)計則與一加和小牛相反,文案面積很大,但是我們的視覺中心依然是手表,因為手表的產(chǎn)品圖對比于白色文案在畫面中更突出更加吸引目光。文案里也有對比,標題選用大而粗的字體,其他信息則放的很小,大能又快有準的看清標題的內(nèi)容,另外因為字體大小和粗細的變化讓人感覺有節(jié)奏感。


3、有“氣質(zhì)”的留白
極簡設(shè)計里的留白非常重要,最典型的是無印良品的設(shè)計,它是把留白應用到現(xiàn)在設(shè)計里最好的典范,但是我覺得我們中國人才是留白的“老祖宗”,國畫就是非常典型的例子。
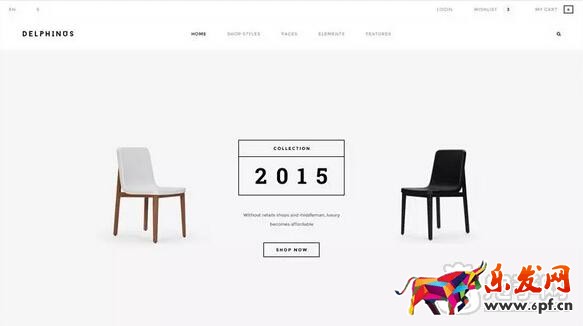
下面我們來做個對比,我們把圖上的一些不必要的復雜背景和文案給去除。主要是讓產(chǎn)品主體和主要信息展示的更加清晰和明確。

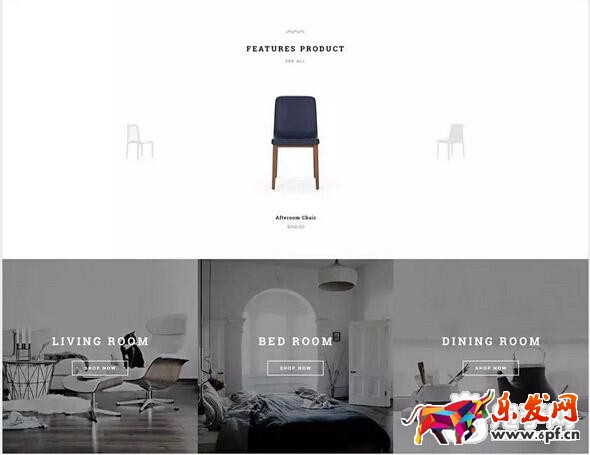
再做更進一步的精簡,增加留白的面積,使產(chǎn)品和產(chǎn)品信息更加清晰的傳達出來。

最后本補充一些:
所謂的突出不突出是相對的,有對比才有突出一說,假如畫面中只有一個字,你說消費者眼睛會往哪兒看?即使字再小也會去看那個字,因為畫面根本沒有其他信息干擾。所以一定要砍掉沒價值的信息。對比突出要看畫面周邊的元素,好比2個高個子站一起看不出什么,一高一矮站一塊,就會高的顯高,矮得顯矮了。
不知道上面的寶貝詳情頁排版技巧大家學習得怎么樣了,相信肯定能給大家在開店的過程中帶來一點用處!
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進貨渠道。超市進貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 寶貝詳情頁排版訣竅:如何讓寶貝更突出?







