先選好尺寸(尺寸淘寶都會給你的,先看尺寸再作圖!!!)

選背景色!
(要干凈,白色就可以了!!注意設計不在于多,而在于少!!)

把你寶貝摳好的圖片傳上來(不會摳圖可以用白底圖,白色背景,這樣就和摳出來的圖是一樣的效果)

加標題、價格、說明。

如果還覺得頁面有點單調,加一點“線條形狀”即可。標題框也可以在這里選。

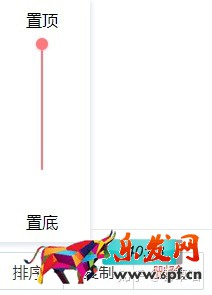
圖片(素材)被擋住?用右下角的這個滑動條可以方便快速的改變層次!!

這樣子連AI都不用下了,小白也可以輕松做海報了!!!
(以下是之前的回答)
先上自己店鋪的樣子:
淘寶里有哪些裝修有個性的店鋪? - 香草喵的回答 -
基本上給朋友看都說好好看,關鍵是,有自己的風格,不像大部分模板那么死板和雜亂。
然后一步步來講怎么裝修成這樣的。
先警告,多圖殺貓。
基本常識
首先樓主需明確,淘寶店的裝修需要完成兩個版本 ——PC端和無線端(按淘寶自己的說法)。怕有人不懂,解釋下,PC端就是你從電腦上以網頁形式看淘寶看到的店鋪樣子,無線端就是你用“手機淘寶”APP看到的樣子。
這兩者的機制是不一樣的。需要分開來做,做兩個不同的版本。
其中PC端的裝修需要懂一點網頁編程基礎(也可以在網上找現成的模板,里面會提供代碼,復制粘貼代碼就行),而無線端的裝修完全不用。

PC端裝修代碼示例
現在大部分人都通過手機購物,我店鋪每天大概90%~95%的流量是來自無線端,所以為了那么5%~10%的訪客去大力裝修PC端實在是沒有必要,建議只做無線端就好。至于PC端怎么辦,最后說。
自己動手裝修需要什么?
基礎的美感
會PS或AI(只需要會非常簡單的幾個功能,估計和你用美圖秀秀差不多,誰都能學會)
一部拍照還不錯的手機或微單(使用起來跟傻瓜相機差不多的簡化版單反,能拍出不錯的效果,有單反當然更好了)

依次來說這幾個部分怎么做。
1.店鋪首頁
使用默認的首頁,會是以下這個樣子的:


如果使用“設計師模板”(從裝修市場購買,一般是30元一個月)其實整體的風格還是很好看的,但仍然會覺得亂,像這樣↓↓



再看看我自己設計的:

有沒有覺得瞬間清爽了很多?
在信息量圖片量爆炸的年代,簡單干凈即是美。越高端的東西,設計的元素也要盡可能少。
當然,要實現這種簡單干凈的感覺,你需要先訂購一個“旺鋪智能版”,它能讓你的裝修變得很傻瓜很省心,也便于維護很多。

不是說不買就不行,不買一樣可以裝修,但是淘寶去年底新出的一個“美顏切圖”功能,能讓裝修變得非常非常簡單,而且維護起來也簡單,但這個功能只有買了旺鋪(智能版)才能用。你甚至不用再考慮剩下的幾十個功能,并且能讓裝修達到充分的個性化。這就是為什么我咬咬牙還是訂購了。
既然都是要當老板的人了,99塊每月還是成本很低了,雇個客服可能也就夠發一天的工資……
等你再開起來直通車/鉆展,就會發現99塊刷刷的就燒完了,完全就是不足掛齒的小錢了……
(店鋪開著玩玩的就算了,開著玩玩你也沒必要來看這個回答……直接用默認的模板就好)
言歸正傳,那么裝修淘寶和裝修任何房間一樣,你要把想法先按照“模塊”來劃分。淘寶店的裝修其實很簡單,就是從上到下,你希望顧客在手指滑動的時候,依次看到什么。按照大部分模板和淘寶的功能,我們可以把布局給劃分成這樣:

你可以看到,其實大部分東西都是可選的,也就是說,店鋪裝修成什么樣,取決于你希望呈現給顧客哪些東西。
在訂購了智能版以后,使用“美顏切圖”這一個功能,你可以直接把圖片在作圖軟件里整個的做好,然后往淘寶上傳就行了,而不用考慮各個模塊每個模塊的大小、風格是否統一、寶貝數夠不夠放等等所有問題。
例如優惠券,可以不再受限制于淘寶自帶的樣子(很丑),也不用受尺寸大小的約束,想做多大就多大。

淘寶自帶的樣式

我自己設計的樣式

你想做成這樣也沒人攔著你
做好圖片以后,給圖片添加鏈接就可以。
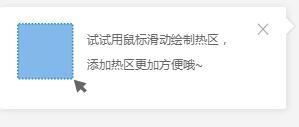
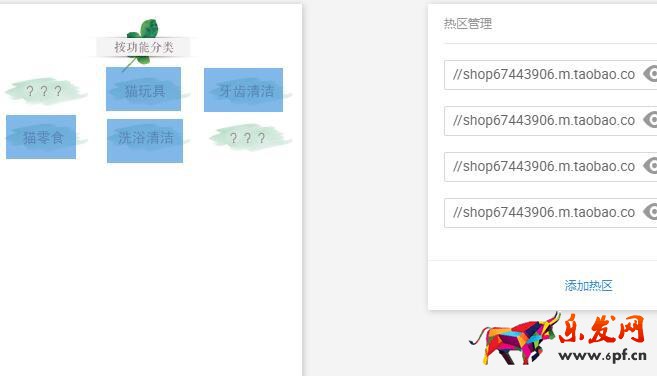
只用鼠標輕輕拖動一個框,然后對應復制好相應優惠券的鏈接就好。

每一個藍色框框代表顧客可以點擊的區域,會跳轉到相應鏈接
其他的部分也如法炮制。盡管按你的想法去設計一個頁面,然后給各個部分加上鏈接就好 ——寶貝分類就加上各個分類的鏈接,寶貝就加上每個寶貝的鏈接,這樣就可以。

對應各個分類

添加熱區(也就是別人可以點擊的部分)只用鼠標輕輕一拖,省去很多麻煩
對于你想要呈現的每個寶貝,同樣是做好圖直接傳到淘寶上,然后用“熱區”去確定點擊范圍就好了。

你可以實現“錯落有致”的風格,而不限于方方正正的左右對齊上下對齊
在這里插入一個概念:分辨率
分辨率是什么?在這里你可以理解為,圖片的尺寸。
就像你在淘寶買衣服,會需要知道衣服的胸圍、腰圍,同時量得你自己的胸圍、腰圍一樣。淘寶會對各個類別的圖片有一個分辨率(尺寸)的要求,也要求你上傳的圖片滿足這個分辨率(范圍)
一般來說,現在手淘分辨率的寬度(手機的屏幕寬度)是750(最開始是608.640.680.現在已經升級到750了)
請注意下面圖中的尺寸范圍。使用本文章所用的裝修方法,需保證每張圖的寬度在750.高度在335~2500分辨率之間。使用普通的裝修的話,尺寸要求會更加嚴格,請務必將每個功能跑一遍,看說明要求的尺寸再按照相應尺寸去作圖。否則全部重做別怪我沒提醒你……

有什么好處?就是以前我們需要針對PC端和無線端做兩個尺寸(以前PC端是750.無線端是640),現在統一只需要做一個版本了,可以說是省了很多事。
但如果還是使用以前的老版本(非智能版)的話,可以看到分辨率要求還是640.

聽起來我好像在打廣告,但如果你的要求是 —— “實現充分個性化,讓人眼前一亮的店鋪”這個要求的話,那么早早開通智能版能省很多事。真心的。
如果你只想隨便賣點兒小東西賺個外快不在意裝修,按照最上面的布局圖依次添加相應的默認功能即可

依次添加 圖片模塊/文本模塊/標題/單列或雙列寶貝模塊/ 標題/單列或雙列寶貝模塊/ 標題/單列或雙列寶貝模塊/..../文本模塊
即可實現一個基本完整的店鋪首頁功能


舉個栗子
那么如果你想要讓首頁更加個性化,我們需要用到這樣一個軟件 —— Adobe Illustrator
下載地址:(被刪了,等我重新上傳)
https://pan.baidu.com/s/1LNdu2lvF7YTrkVipZXHETA 密碼:zfn7
為什么不用PS?因為我很討厭PS一大堆圖層帶來的雜亂無章感。用AI會覺得順手得很多。
接下來我一步步告訴你怎么用AI來做一個首頁。
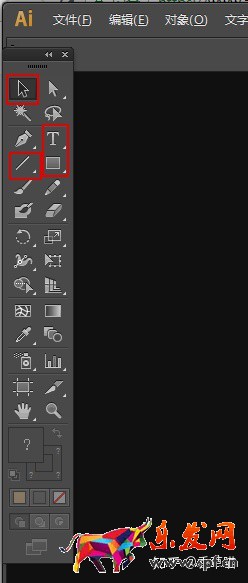
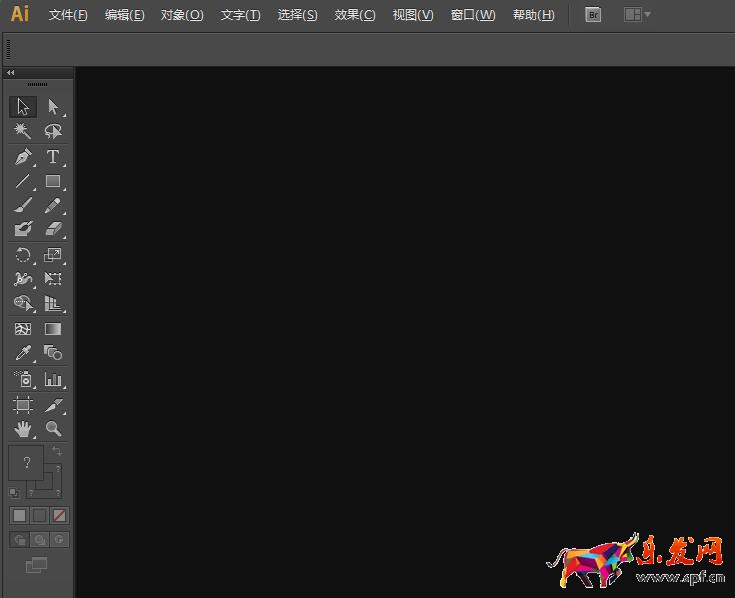
先裝好軟件,破解好。看到軟件里一大堆功能,先別暈,不要怕,我們需要用到的只是極少數的幾個功能而已。

看到一大堆功能鍵是不是暈了?

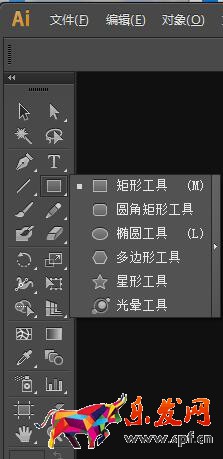
每一個功能鍵,長按會彈出窗口,顯示所有可用的功能

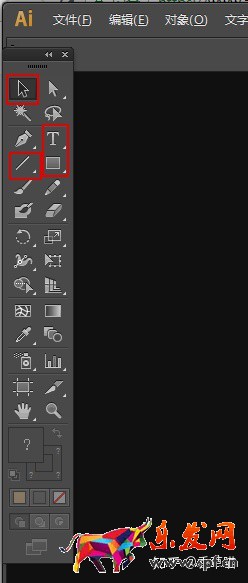
當我告訴你其實我們只需要使用這四個按鈕,其余的你可以當它們空氣,是不是松了一口氣?
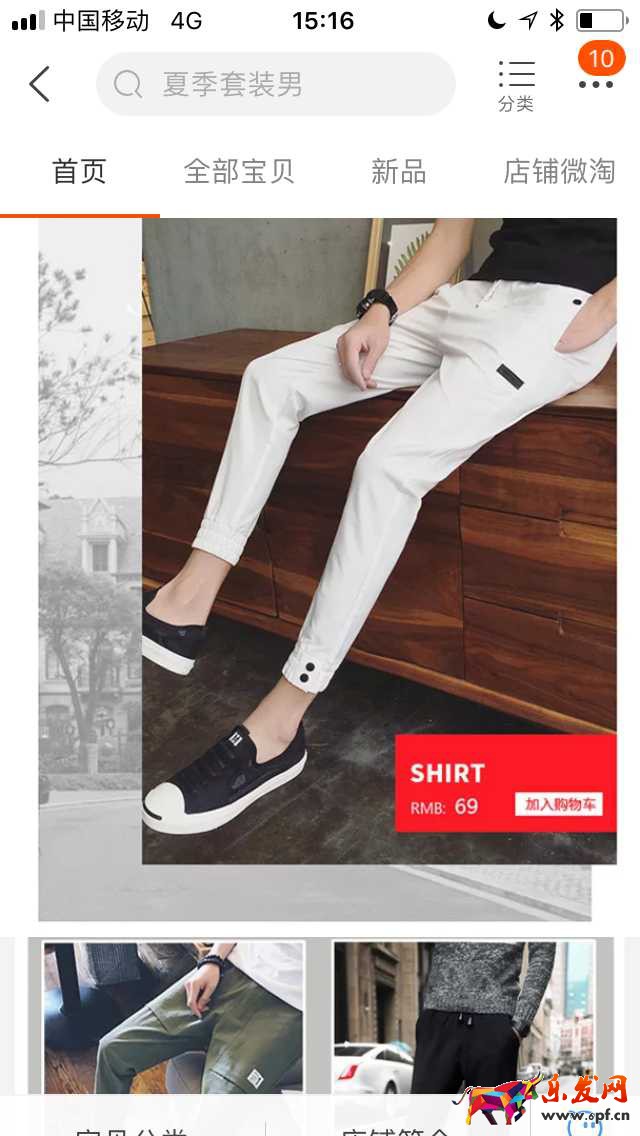
現在我們隨便找一家店鋪來分析,就男裝吧(因為男裝的風格通常會比較簡約)
淘寶直接搜“男裝”,好,隨便點了一家進去……大概是這個樣子的風格



我們分析一下,其實這個頁面的組成元素無外乎 —— “圖片,文字,文本框”,和做PPT沒什么區別。
我們來一步步復制它的寶貝圖。
首先拿出一張拍好的男裝照片(當然我沒有,隨便拿個帥哥代替吧……)

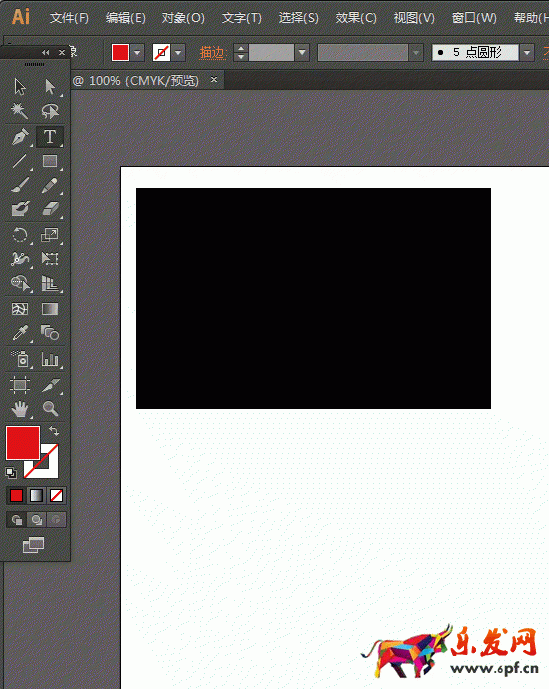
在AI左上角選擇“文件”—“打開”,選擇了一張圖片

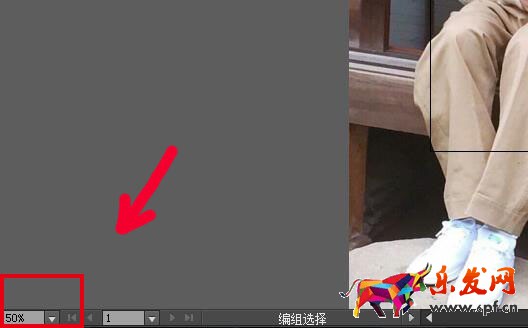
畫面的左下方有一個百分比的顯示,提示你圖片所顯示的比例。在PS和AI中,我們經常需要操作遠遠大于電腦屏幕范圍的圖片,因此很少會顯示原始(100%)大小的圖片。同樣,有的圖片過小、不好操作,就需要放大顯示。請熟練記住以下快捷鍵:
按住SHIFT鍵滾動鼠標滑輪,即可快速的放大和縮小圖片的顯示。
注意,只是顯示變化了,實際圖片的大小并沒有改變!!
有同學可能問,為什么圖片中間有個黑框?(至于那個白色塊是我手誤可以無視)
這個黑框指的是“畫板大小”,你當然也可以當作它不存在,但對于我們有指定的尺寸限制的時候,它可以提示我們,你所要的大小和邊緣在哪里。
圖片是圖片,畫板是畫板。好像你在一張紙上作畫,可以不畫滿整張紙,而只在左上角或右上角作圖一樣。畫的范圍和畫板的范圍是不同的。但在AI里,你的圖片本身是可以超出畫板大小的,畫板只是給你一個尺寸的提示作用。
現在我們來新建一個畫板試試。
點左上角“文件”— “新建”,彈出一個畫板的窗口。

我們把畫板的寬度設定為750px (px即像素的意思,不用管它具體是個啥,就當做他是貨幣單位里的“元”“美元”一樣就可以了), 高度設定為500px。畫板的尺寸以后隨時可以調整。請記得單位務必改成“像素”,我們之后用的全部是“像素”。
我們點一下帥哥圖片。出現藍色的邊框,證明這個對象被選中了。

我們以后將統一用對象來形容我們操作的東西,無論是一段文字、還是一張圖片、甚至只是一根線條,只要它能呈現這種“點擊出現一圈藍邊”的樣式,就代表它是一個被操作的整體,是一個對象。
在操作前務必注意自己操作的是哪個部分!!
在操作前務必注意自己操作的是哪個部分!!
在操作前務必注意自己操作的是哪個部分!!
用選擇工具(第一個按鈕)選定對象,該對象周圍出現一圈藍邊,才是你正在操作的對象!!!
如果你操作錯了,隨時可以用CTRL+Z撤回!!!
有同學可能會問,為什么藍色框框上面有一些白色的小方框?
這些框,是給你用來操作圖片的大小的。
對,選中對象再進行操作,才是真正改變了圖片大小。
你試著把鼠標移上去,會發現可以拖動,輕輕一拖動,圖片的尺寸就變化了。
在這里,我們一般使用四個角來操作,并且同時按下Shift鍵,這樣可以等比例放大/縮小圖形。
除非特殊情況,否則我們在更改圖片大小時,都是按住shift操作的。
————
好,現在我們應該有2個文件了。一個小哥哥的圖片的文件,一個我們剛才新建的文件。
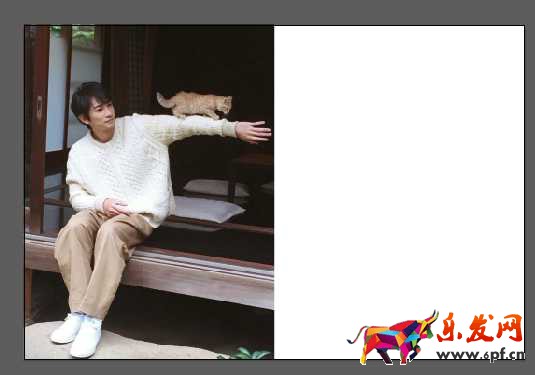
我們把小哥哥的圖片拖到剛才新建的畫板里去。

現在“文件2”里也有一個小哥哥了。記住,這一個“選擇對象——拖放到相應區域——更改大小”的操作,是我們裝修過程最關鍵的一個操作。

看到黑色的邊框了嗎?這就是我們設置的畫板大小,也就是實際需要的區域。顯然,小哥哥的圖片太大了。于是我們選擇了圖片以后,按住Shift鍵拖動任意一個角的白色小方框,將它縮小。
我們會經常需要調整圖片或某個對象的大小,快捷鍵是Ctrl+T,可以記一下(T即Transform)
現在他差不多正好是我們所需范圍的一半了。

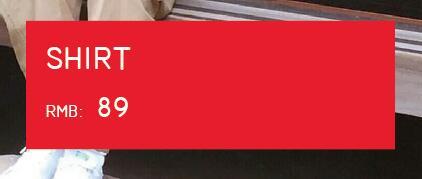
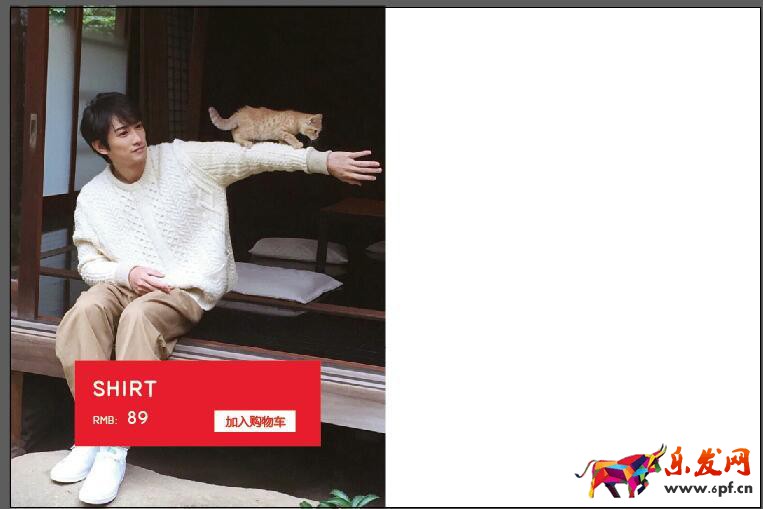
然后我們回顧一下需要的效果。

這兩張圖有啥區別?其實不就是多了下面那個紅框和紅框里的東西!
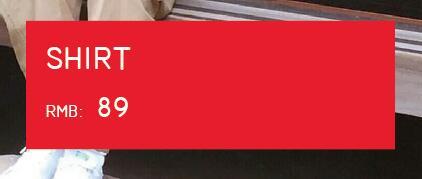
我們點一下矩形工具,用鼠標拖一個紅框出來,填充上紅色。

時刻注意你此時用的是什么工具!!!

改一下顏色,然后點擊T,輸入文字。

可以看到,現在SHIRT這5個字一起,成為了一個對象。
在AI中,我們基于對象來操作。(總覺得像在講編程……)
下面的RMB三個字,我懶得再點一下T去創建一個新對象,因此,我選中SHIRT這個對象(先點擊左上角的“選擇工具”再去選擇!!時刻記住你是在用什么工具操作!!!),按住鍵盤上的ALT鍵,直接往下拖。可以看到對象被復制了一個。
按住ALT鍵拖動對象,即可快速的復制出一個同樣的對象。這樣我們就不用每次都重新去設置字體大小等了。

把文字改成RMB:89.加點兒空格,把89的字體改大一點兒,就差不多了。
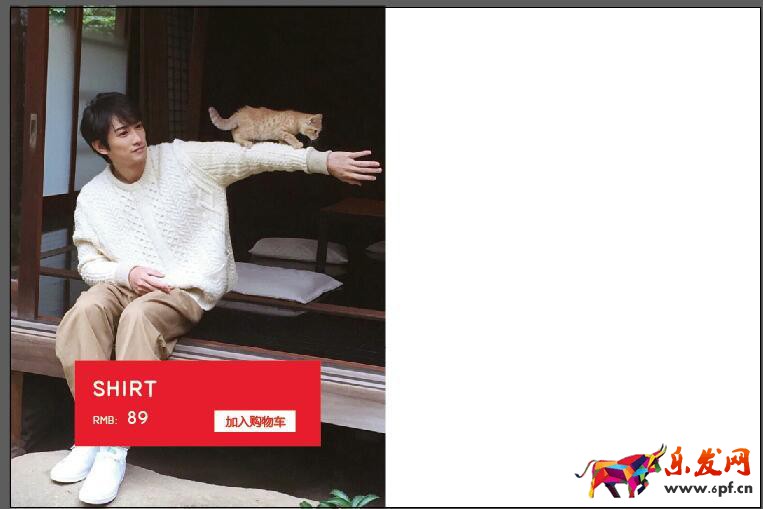
同樣的,再用“矩形工具”畫一個白色的框,再點T寫一行中文,旁邊的也完成了。

你看,是不是很簡單?說白了裝修也就是文字、文字框和圖片(照片)的結合。想再逼格一點,可以在后面再加一層背景什么的(矩形工具拉一個矩形出來,填充灰色,然后右鍵—“排列”—“置于底層”,還可以再拉個矩形只描邊白色,然后環繞照片一圈),是不是顯得更飽滿豐富一些了?

效果

原圖
現在,一個寶貝的模板已經完成了。只要你夠懶,所有的寶貝都可以用這個樣式。
你只用用鼠標拖動,一次性把整個畫面都選進去(不需要的對象——例如說后面的灰色矩形,白色邊框,可以在按住shift的同時點擊,就會去掉了),然后右鍵所有這些被你選中的對象,點擊“編組”,小哥哥就任我們宰割啦(不)
也可以手動按住Shift一個個選擇你想要編組的對象(我比較懶,一般直接鼠標一劃,把要的區域都選進去,再慢慢去掉不要的部分。)

同時選中多個對象來操作(注意藍色的框和那些小藍點,代表被選中的對象)

把編組好的對象們往右拖,就整個的復制了一個
然后將右邊復制的那一組給“右鍵-取消編組”,把小哥哥的圖片換成別的,然后選擇“文字工具”,把下面的文字說明和數字給換一下就好了。
此后基于我們想操作的對象,我們會不斷的需要使用右鍵—“編組”、右鍵—“解除編組”指令。因此最好也記一下快捷鍵吧,CTRL+G(G即是Group),這樣可以快速選擇你想要操作的部分。
一個組,就是你希望能夠快速使用鼠標拖動來放大、縮小、移動的整體。例如我們希望只改變下面紅框的大小,只用選擇紅框并且CTRL+T放大縮小就好了,但如果我們想其中的文字SHIFT等一起變大變小,就需要把他們同時選中來操作。如果你經常需要操作這一個整體,就用CTRL+G將它們編組(編組可以隨時解除。)
基本操作已經講完了,現在我們來實戰。
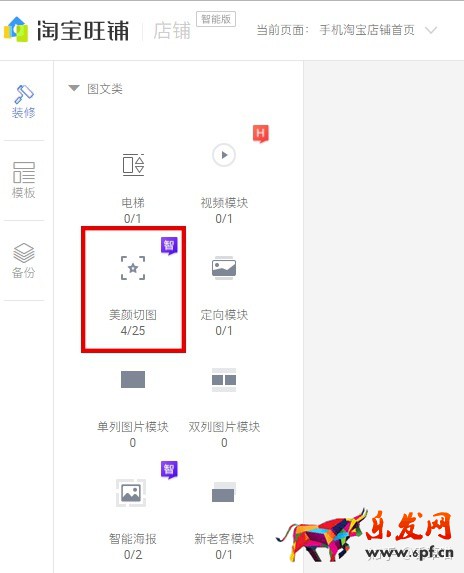
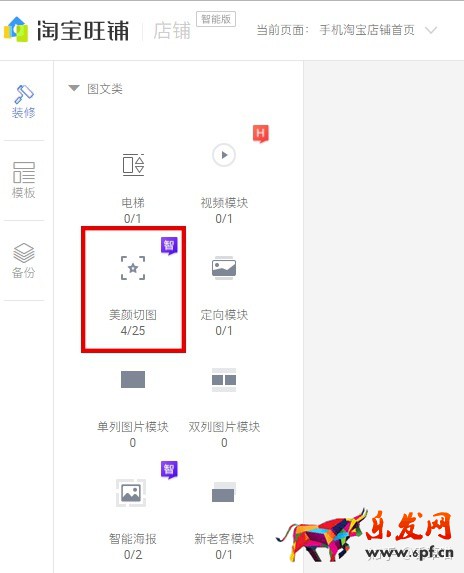
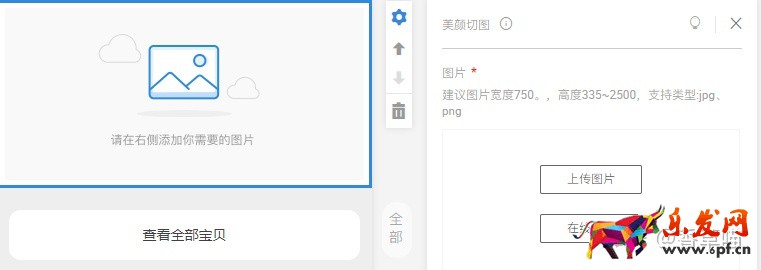
首先,打開淘寶的無線端裝修首頁,找到美顏切圖模塊。(開通了智能版才可以使用)

這里有這么多模塊可選,是不是暈了??請專心一點,我們只使用這一個模塊就可以做出非常漂亮的效果,完全不用管別的。
拖一個美顏切圖模塊到你的裝修首頁。可以看到它所要求的屬性。

建議圖片寬度750.高度335-2500.于是我們打開AI,新建一個空白畫布,寬750.高2000.(高度最后會根據實際使用面積調整的)
我以我實際完成的圖片為例,給大家拆解一下頁面元素

我完成的圖片

拆分一下,其實也就是這些對象給拼在一起
下面來具體講解這些部分是從哪兒找來的
①寶貝白底圖
如果你賣的是品牌產品,那么在網上直接可以找到白底圖,例如我們搜“蘇菲衛生巾”
找到一家非天貓賣家(天貓的會麻煩點兒)點擊圖片

點右上“查看原圖”,直接右鍵保存,就偷完圖了……(咳咳)
天貓的話,需要在5張主圖的小圖片上點擊右鍵,選擇“在新標簽頁中打開圖片”,然后在出來的小圖片的網址上,將第一個".jpg"后的東西刪掉。就得到正常大小的圖片了,然后右鍵偷之。

當然有的供應商會直接把所需要的圖片都給你,這樣更好,可以試著問他們要要
如果是自己生產的產品,沒有現成的圖片,你可能需要自己去拍產品的白底圖,方式和拍登記照是一樣的,如果想自己拍白底圖,淘寶搜索“攝影箱”,我買的300多。
會摳圖的,可以將底色摳掉,直接用透明底圖,這樣靈活度會更高。
②水彩筆刷
我們用一小段水彩代替傳統的文字框,讓裝修顯得逼格更高(咳咳),這個其實更簡單了,登錄千圖網_專注免費設計素材下載的網站_免費設計圖片素材中國,輸入“水彩筆刷”,格式選“AI”,可以用的素材多到你想不到

例如這個紫色的筆刷系列就很好看

記住,盡可能使用一整套的筆刷,不要下一大堆素材然后拼湊在一起。
做設計最忌諱的就是胡亂堆砌。哪怕你把同一個筆刷重復N次,也好過你下一堆不同系列的水彩筆刷然后摻在一起亂搭配。
找準一個你喜歡的素材,下載,打開AI文件,將你需要的筆刷給拖到你自己的畫布里(一般需要先解除編組),文字框就完成了。
③文字部分
這個和做PPT沒什么兩樣,沒什么好說的,如果發現文字被別的部分擋住,選擇擋住它的對象,右鍵-“排列”-“后移一層”就好。

不嫌啰嗦的重復一遍,先選擇“選擇工具”!!再去點這一塊文字!!!時刻注意你在使用什么工具操作!!!
④最后可以適當的加一點兒圓角矩形或者菱形之類的小圖形,點綴一下就可以了。
切忌堆砌!!
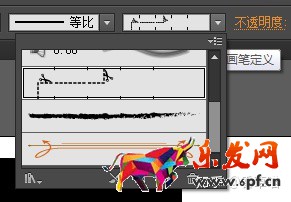
⑤虛線
先畫一條直線,然后找到面板上方的“畫筆定義”,點向下的小箭頭,換成這個虛線的樣式就行了。

這就是我首頁的作法。是不是比想象中容易得很多??
如果你是設計新手,那么讓設計顯得高端最重要的一個原理是:主色調不要超過2種。
當你使用紅黃藍三原色去作圖的時候,無論你怎么作,圖片都丑爆了。關于具體的配色,建議你根據你產品的主色調,和你選擇的水彩元素的主色調去搭配。比較簡單的幾種方案,供你參考:
① 藍色,各種亂七八糟的藍色,隨你配都不會丑,文字用白色
②藍+黃 ③黃+紫
我用的是絳紫+綠色的配色。
通常建議一張圖片只放一個類別的寶貝。畢竟限定了2500像素高。給大家我的一張圖片的參考。

最后說一下字體。字體的選擇至關重要。我用的是“新蒂黑板報體”“榴蓮爸爸”“方正清刻本悅宋簡體”這三種。如果你懶,也可以用PPT萬能字體 ——“微軟雅黑”。
字體哪里來?網上一大堆。如果你的審美捉急又想要高端or小清新的感覺,就用“方正清刻本悅宋簡體”吧(《戀與制作人》就是用的這個字體),基本是這兩年的逼格主流。省去你的選擇困難癥……
把圖片一張張做好以后,上傳到你的店鋪首頁,然后添加熱區(就是超鏈接區域)就完成了。是不是很簡單???
當然,如果我都講得這么詳細了,你還是看不懂or做不好看,那就還是……去請個美工吧!!(別找我,作圖完全就是苦力活,累死人了的……)
如果你用不來AI,用PS也完全可以達到一樣的效果,原理都是一樣的。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 新淘寶店咋裝修?







