淘寶基礎版因為沒有頁頭背景的更改選項,所以無法制作店招背景。但是可以修改導航CSS來實現像專業版才有的店招全屏效果。
導航CSS代碼:
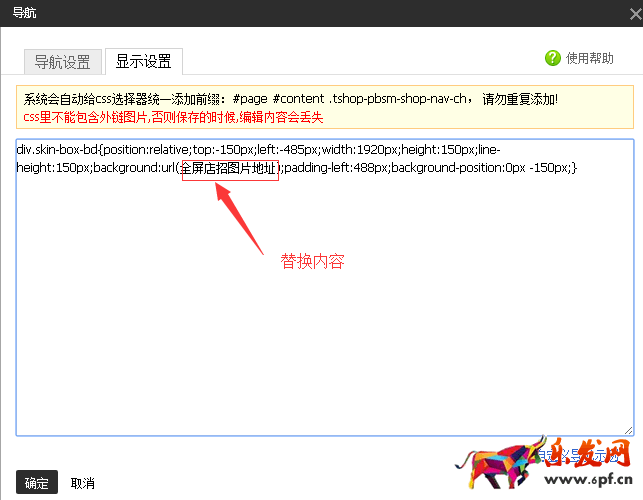
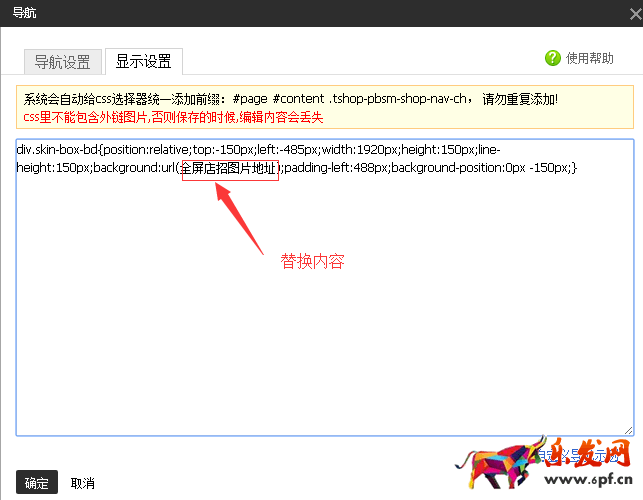
div.skin-box-bd{position:relative;top:-150px;left:-485px;width:1920px;height:150px;line-height:150px;background:url(全屏店招圖片地址);padding-left:488px;background-position:0px -150px;}
上面的一段代碼便可以實現全屏店招的導航CSS代碼。
我們提供了18款全屏店招圖片:
然后點擊中間的鏈接即可復制圖片地址,如下圖所示:點擊上方下載圖片以后,通過我們的教程《如何為店招圖片添加店鋪名字》修改好圖片以后,上傳到您的圖片空間里。

復制圖片以后將上面的導航CSS代碼裝到導航CSS編輯框里,然后將上面復制的圖片地址替換掉“全屏店招圖片地址”文字,發布即可看到效果。

注意的地方:
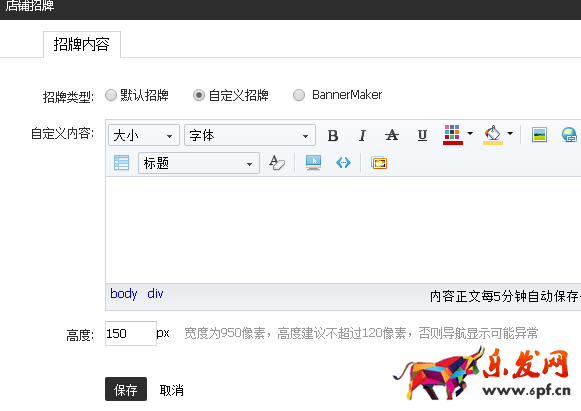
1:店招自定義注意選擇自定義招牌,內容為空,下方的高度注意填寫150.如下圖所示:

2:編輯保存以后在預覽情況下查看效果是不全屏的,需要發布以后查看效果才是全屏的。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 裝修教程:基礎版淘寶店鋪做店招全屏代碼







