淘寶店鋪裝修不論對(duì)于新手賣家還是老賣家都是非常重要的,聰明的賣家為了迎合顧客的購(gòu)物體驗(yàn),會(huì)讓導(dǎo)航通過(guò)CSS代碼做的更加完美的。
有個(gè)美觀的導(dǎo)航才是淘寶店鋪裝修的開(kāi)始,一個(gè)好的導(dǎo)航不僅能夠快速讓顧客找到自己需要的商品,更加提升了買家的停留時(shí)間和第一印象。但是導(dǎo)航如果想要通過(guò)CSS代碼來(lái)裝修好的,其實(shí)對(duì)于不懂代碼的賣家也沒(méi)有想象中這么難的。CSS能很完美的將我們的導(dǎo)航做到極致,可以完全根據(jù)自己的想法來(lái)修改好導(dǎo)航,包括文字,文字前小圖標(biāo),導(dǎo)航高度,寬度,圖片背景,透明背景,鼠標(biāo)劃過(guò)時(shí)的變色等等。
1)店鋪導(dǎo)航的構(gòu)造
淘寶店鋪導(dǎo)航可以分為兩個(gè)部分,就是所有分類和其他分類,而所有分類包含二級(jí)、三級(jí)導(dǎo)航,而其他分類則只包含二級(jí)導(dǎo)航。

2)導(dǎo)航CSS裝修實(shí)操教學(xué)
導(dǎo)航效果對(duì)比:修改前導(dǎo)航(第一個(gè)系統(tǒng)模板的導(dǎo)航)修改后導(dǎo)航


案例是針對(duì)新手制作的,不得不承認(rèn),如果對(duì)CSS不了解,可能會(huì)看著復(fù)雜,且玩轉(zhuǎn)導(dǎo)航幾乎是不可能的,但同樣也可以跟著案例做出漂亮的導(dǎo)航,替換一些自己的要素,達(dá)到預(yù)期的效果,需要耐心,查看案例時(shí),會(huì)有很多重復(fù)的屬性設(shè)置,這是必要的,是為了適應(yīng)大部分瀏覽器。
了解CSS代碼的賣家可以不看案例直接點(diǎn)擊這里,這里列出了導(dǎo)航的HTML構(gòu)造和相應(yīng)的CSS名稱,可根據(jù)構(gòu)造任意修改,任意設(shè)計(jì)。
開(kāi)始一步一步制作。
首先列出導(dǎo)航中用到的素材(圖像另存到本地計(jì)算機(jī)即可使用原圖)

店招背景素材

店招素材

按鈕素材會(huì)在下面教程中一一說(shuō)明使用方法
1.修改店招背景
完成后效果如上

2.整個(gè)導(dǎo)航大小設(shè)置
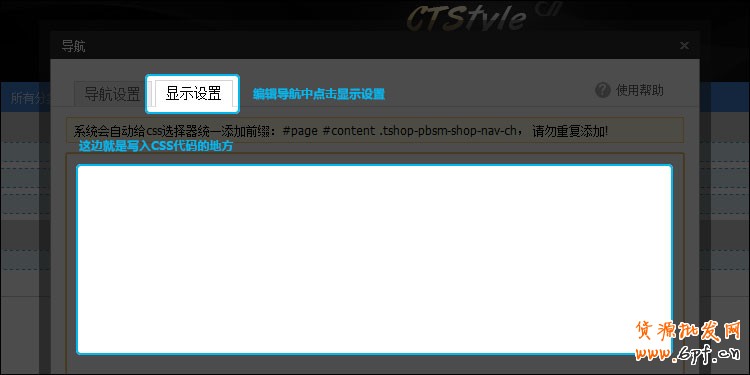
首先了解一下在哪寫(xiě)CSS代碼

現(xiàn)在修改導(dǎo)航的整體大小
類名
整個(gè)外框類名:.skin-box-bd{}
屬性
width:寬度設(shè)置
height:高度設(shè)置
background:設(shè)置背景顏色及圖片(顏色代碼(如#000000),圖片鏈接:url(圖片地址))
提到過(guò)得屬性下面不會(huì)重復(fù)
重要:每個(gè)屬性必須以分號(hào)“;”結(jié)束
代碼如下
.skin-box-bd{width:950px;height:30px;background:none;}
案例中設(shè)置為950像素寬30像素高,背景設(shè)置不顯示,系統(tǒng)模板其實(shí)是無(wú)法設(shè)置高度的(height屬性,貌似固定了30像素,但從裝修市場(chǎng)購(gòu)買的模板可以設(shè)置高度)
效果如下

3.其他分類大小及背景設(shè)置
類名
其他分類外框類名:.skin-box-bd.menu-list{}
屬性
display:設(shè)置顯示方式(none為隱藏該塊,block為塊顯示,可百度了解該屬性)
代碼如下
.skin-box-bd.menu-list{width:760px;height:30px;display:block;background:none;}
寬度設(shè)置為760像素,給所有分類按鈕預(yù)留190像素寬度,便于左側(cè)190模塊對(duì)齊,背景設(shè)置不顯示
效果如下

4.所有分類大小及背景設(shè)置
類名
所有分類部分類名:.skin-box-bd.all-cats{}
屬性
padding:上右下左(塊與塊的外邊距)
代碼如下
.skin-box-bd.all-cats{height:30px;padding:0px79px0px0px;background:none;}
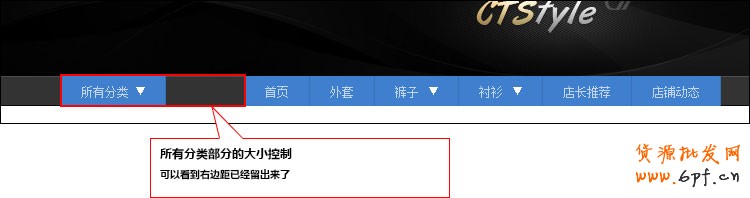
經(jīng)調(diào)試,系統(tǒng)模板無(wú)法設(shè)置所有分類的寬度和高度(width屬性和height屬性),但從裝修市場(chǎng)購(gòu)買的模板能設(shè)置寬度,因此使用padding屬性調(diào)整了外邊距,與右側(cè)其他分類距離79像素,插入圖片后可正好190像素寬
效果如下

5.所有分類:一級(jí)導(dǎo)航設(shè)置
類名
按鈕類名:.skin-box-bd.all-cats.all-cats-trigger{}
按鈕鏈接類名(a標(biāo)簽):.skin-box-bd.all-cats.all-cats-trigger.link{}
文字類名:.skin-box-bd.all-cats.all-cats-trigger.link.title{}
圖標(biāo)類名:.skin-box-bd.all-cats.all-cats-trigger.link.popup-icon{}
屬性
margin:塊的內(nèi)邊距
border:描邊
代碼如下
.skin-box-bd.all-cats.all-cats-trigger{margin:0px;padding:0px;background:none;}
設(shè)置內(nèi)邊距和外邊距為0,確保寬度準(zhǔn)確,然后去掉按鈕背景
.skin-box-bd.all-cats.all-cats-trigger.link.title{display:none;}
.skin-box-bd.all-cats.all-cats-trigger.link.popup-icon{display:none;}
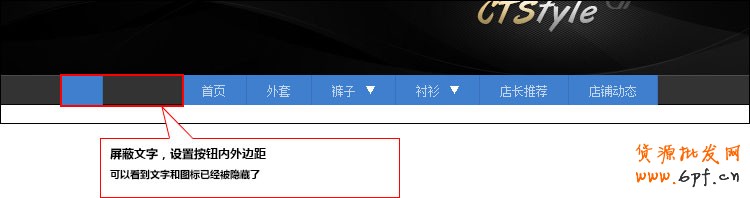
因?yàn)橐褂脠D片作為所有按鈕的樣式,隱藏掉原來(lái)的文字和圖標(biāo),可一行一行添加試看效果
效果如下

添加按鈕圖片
.skin-box-bd.all-cats.all-cats-trigger.link{width:190px;height:30px;margin:0px;padding:0px;border:none;display:block;background:no-repeaturl(圖片地址);}
給按鈕添加背景,背景在按鈕鏈接部分添加,以便鼠標(biāo)劃過(guò)時(shí)位置準(zhǔn)確,設(shè)置高寬及內(nèi)外邊距,去掉描邊,背景設(shè)置為不平鋪(no-repeat),而后添加圖片地址(url())

.skin-box-bd.all-cats.all-cats-trigger.link:hover{background-position:0px-30px;}
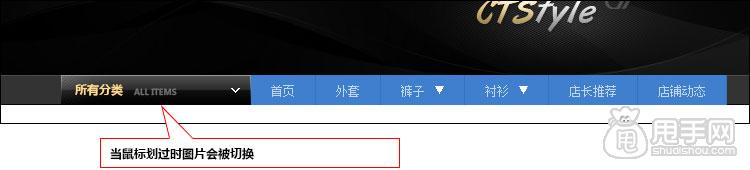
設(shè)置鼠標(biāo)滑過(guò)時(shí)背景圖向上移動(dòng)30像素,用準(zhǔn)備好的素材按鈕即可,當(dāng)然也可以替換為您設(shè)計(jì)的按鈕

樂(lè)發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來(lái)源: 淘寶店鋪裝修:首頁(yè)導(dǎo)航CSS代碼修改教程(上)







