對于服裝淘寶店主,在寶貝描述中增加寶貝尺碼表是很有必要的。但是,純文字列舉是不是有點粗糙呢,如果能在寶貝描述中插入表格就好了。今天我們就詳細介紹下如何用DREAMWEAVER在寶貝描述中插入表格。
普通的文字形式
 這種形式應該是最原始的一種尺碼數據列舉方式,在這里,我們只需要在編輯寶貝描述時,直接用文字鍵入,方便易行。這種方式也是很多小賣家正在使用的方式。
這種形式應該是最原始的一種尺碼數據列舉方式,在這里,我們只需要在編輯寶貝描述時,直接用文字鍵入,方便易行。這種方式也是很多小賣家正在使用的方式。
如果數據發生變化,我們可以隨時進行修改,而不會增加任何操作,但這種形式對于我們店鋪形象的推廣沒有多大的益處,畢竟不太美觀。
第二種形式,圖片列舉。如圖2所示。

這種形式就是先用一些輔助軟件,制作表格,并在表格當中填充數據,其次將這個表格處理成圖片,然后把這個圖片上傳到自己的圖片空間當中,最后在編輯寶貝描述時,直接將這個圖片從空間當中插入就行了。
這種形式可操作性不強,因為一旦我們的寶貝尺碼數據發生變化,我們只能重新制作表格,生成圖片,上傳圖片,最后編輯修改。如果店鋪當中的寶貝數量多的話,那這種表格的制作任務就會令人望而生畏。這也是為什么有那么多的小賣家寧愿選擇文字列舉形式的一個非常重要的原因,畢竟店小,沒有那么多的人手來處理這種事情,只有大賣家才會富余的人手來進行這種表格的處理。
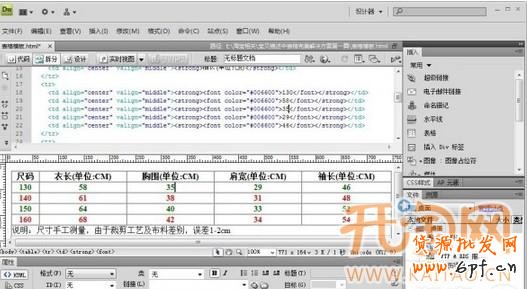
這種形式雖然麻煩一點,但從表現形式上看,這種方式顯得很專業,至少在版面上很美觀。并且利用這種方式,還可以根據自己的需要,創造性的設計出很精美的表格,從而能更好的美化自己的店鋪。如圖3所示。
 對比一下,當然很明顯,第三種的效果要美觀大方。下面我們就一起來做一個吧。
對比一下,當然很明顯,第三種的效果要美觀大方。下面我們就一起來做一個吧。
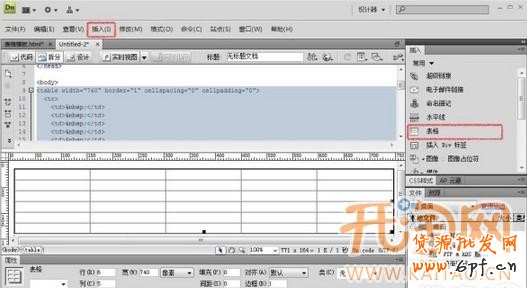
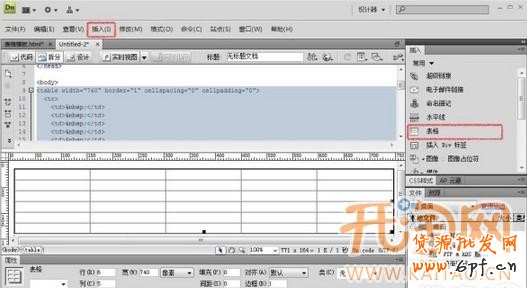
首先,打開DREAMWEAVER,新建一個基本的HTML文件。
 在這里,我們要插入表格。如何插入呢?我們只需要點擊上圖紅色方框所示位置,就可以找到表格的插入哦!大家可以自己試一試,不管是從那里插入表格,點擊之后,都會出現如圖8所示的界面。
在這里,我們要插入表格。如何插入呢?我們只需要點擊上圖紅色方框所示位置,就可以找到表格的插入哦!大家可以自己試一試,不管是從那里插入表格,點擊之后,都會出現如圖8所示的界面。
 在這里,根據設計,我們需要一個6行5列的表格,寬度為740像素,表格的寬度為1px。那么我們就如圖8所示,對行、列、寬度及參數進行設置,其他的參數就不要調整,直接按圖8所示就行。設置完畢之后,直接點擊“確定”按鈕即可。
在這里,根據設計,我們需要一個6行5列的表格,寬度為740像素,表格的寬度為1px。那么我們就如圖8所示,對行、列、寬度及參數進行設置,其他的參數就不要調整,直接按圖8所示就行。設置完畢之后,直接點擊“確定”按鈕即可。
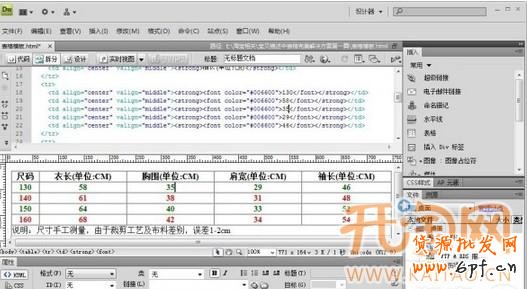
點擊之后,在Dw CS4的界面當中,就會出現如圖9所示的表格了。
這樣一個表格的雛形就展現在我們面前了,我們下面將按照我們的設計將表格中的文字分別輸入,并對表格作一下調整。這里的調整主要是將單元格的對齊方式都設置為水平和垂直居中,文字大小及顏色變化,最后一行單元格進行合并。
 從這里,我們可以看到,一個表格的雛形已經被我們建立起來了,但總覺得有些美中不足,這個美中不足主要體現在三個地方。
從這里,我們可以看到,一個表格的雛形已經被我們建立起來了,但總覺得有些美中不足,這個美中不足主要體現在三個地方。
第一個地方就是表格的邊框,我們在前面插入表格時,已經設定表格的寬度為1px,但現在展現在我們面前的邊框寬度是2px的,怎么解決呢?
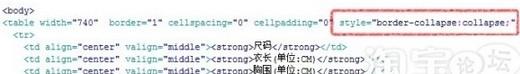
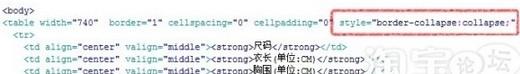
造成這種現象的原因是單元格的之間有默認間距,為了處理這一點,我們就要把這個默認間距取消,取消的方法很簡單,只需要我們在代碼編輯窗口當中,將style="border-collapse:collapse;"這個代碼放在表格的Table標簽當中。
 加完之后,保存一下,我們再用瀏覽器看一看效果。
加完之后,保存一下,我們再用瀏覽器看一看效果。
 怎么樣,是不是消除了呢?但又出現了一個問題,那就是表格的邊框線的顏色是系統默認的淺灰色,顯示時不是很明顯,能不能把邊框顏色加深一些呢?答案當然是肯定的。我們還是再次回到Dw CS4的代碼編輯窗口當中,將鼠標定位到Table標簽當中,按一下空格鍵,此時代碼區就會自動彈出表格的屬性選擇框,我們在其中選擇“bordercolor”屬性。
怎么樣,是不是消除了呢?但又出現了一個問題,那就是表格的邊框線的顏色是系統默認的淺灰色,顯示時不是很明顯,能不能把邊框顏色加深一些呢?答案當然是肯定的。我們還是再次回到Dw CS4的代碼編輯窗口當中,將鼠標定位到Table標簽當中,按一下空格鍵,此時代碼區就會自動彈出表格的屬性選擇框,我們在其中選擇“bordercolor”屬性。
 雙擊此屬性,此時就會彈出邊框顏色選擇面板,在其中我們選擇自己需要的顏色。
雙擊此屬性,此時就會彈出邊框顏色選擇面板,在其中我們選擇自己需要的顏色。
 在這里,我們選擇一種深灰色,選擇之后,保存文件,再次在瀏覽器中預覽,看看效果的變化。
在這里,我們選擇一種深灰色,選擇之后,保存文件,再次在瀏覽器中預覽,看看效果的變化。
 表格的背景是單純的白色,給人的感覺不是很好,是否可以處理掉表格的純白背景呢?答案也是肯定的哦!接下來,我們就著手解決這個問題吧!
表格的背景是單純的白色,給人的感覺不是很好,是否可以處理掉表格的純白背景呢?答案也是肯定的哦!接下來,我們就著手解決這個問題吧!
在DW的設計窗口當中,用鼠標拖選一行。
 選擇之后,我們就可以在設計區看到實時效果了。
選擇之后,我們就可以在設計區看到實時效果了。
 按照同樣的方式,我們將其他各行的背景顏色全部設置完畢,并保存下來。最后我們再來預覽一下,看看最后的效果吧。
按照同樣的方式,我們將其他各行的背景顏色全部設置完畢,并保存下來。最后我們再來預覽一下,看看最后的效果吧。

普通的文字形式

如果數據發生變化,我們可以隨時進行修改,而不會增加任何操作,但這種形式對于我們店鋪形象的推廣沒有多大的益處,畢竟不太美觀。
第二種形式,圖片列舉。如圖2所示。

這種形式就是先用一些輔助軟件,制作表格,并在表格當中填充數據,其次將這個表格處理成圖片,然后把這個圖片上傳到自己的圖片空間當中,最后在編輯寶貝描述時,直接將這個圖片從空間當中插入就行了。
這種形式可操作性不強,因為一旦我們的寶貝尺碼數據發生變化,我們只能重新制作表格,生成圖片,上傳圖片,最后編輯修改。如果店鋪當中的寶貝數量多的話,那這種表格的制作任務就會令人望而生畏。這也是為什么有那么多的小賣家寧愿選擇文字列舉形式的一個非常重要的原因,畢竟店小,沒有那么多的人手來處理這種事情,只有大賣家才會富余的人手來進行這種表格的處理。
這種形式雖然麻煩一點,但從表現形式上看,這種方式顯得很專業,至少在版面上很美觀。并且利用這種方式,還可以根據自己的需要,創造性的設計出很精美的表格,從而能更好的美化自己的店鋪。如圖3所示。

首先,打開DREAMWEAVER,新建一個基本的HTML文件。


點擊之后,在Dw CS4的界面當中,就會出現如圖9所示的表格了。
這樣一個表格的雛形就展現在我們面前了,我們下面將按照我們的設計將表格中的文字分別輸入,并對表格作一下調整。這里的調整主要是將單元格的對齊方式都設置為水平和垂直居中,文字大小及顏色變化,最后一行單元格進行合并。

第一個地方就是表格的邊框,我們在前面插入表格時,已經設定表格的寬度為1px,但現在展現在我們面前的邊框寬度是2px的,怎么解決呢?
造成這種現象的原因是單元格的之間有默認間距,為了處理這一點,我們就要把這個默認間距取消,取消的方法很簡單,只需要我們在代碼編輯窗口當中,將style="border-collapse:collapse;"這個代碼放在表格的Table標簽當中。





在DW的設計窗口當中,用鼠標拖選一行。



樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 手把手教你做寶貝描述頁的尺寸表格







