上次我們將無線運營中心的一些基礎功能使用都了解的差不多以后,就要開始學習如何裝修手機店鋪首頁了。
同樣是通過無線運營中心來進行店鋪首頁裝修,手機端店鋪首頁的裝修不同于PC端,基礎頁面布局的形成也是不一樣的,而且在進行店鋪首頁裝修,一定要用谷歌瀏覽器。前面部分內容(新手如何使用無線運營中心?)已經講到如何進來這個頁面,然后我們需要給自己的首頁先做個版式布局。比如說,我們要用到的幾個模塊是什么。借用上一篇文章的思路,這里我截個圖。

因此無線店鋪首頁裝修我們這里只弄下面4個模塊就好:
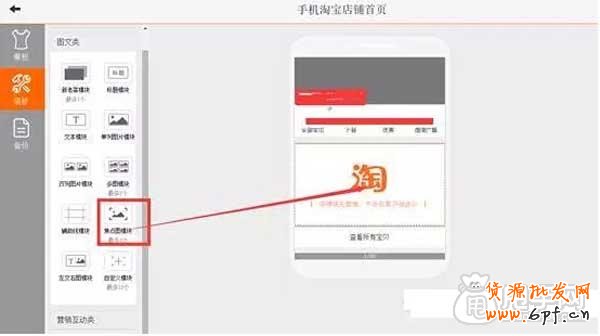
1.爆款海報
先判斷,海報是屬于這里面的哪個分類。我選擇第2個,圖文類。點擊進來以后,你會看到這個分類下面,有很多子分類,我選擇其中一個叫做焦點圖模塊。所謂的焦點圖,就是大海報圖。

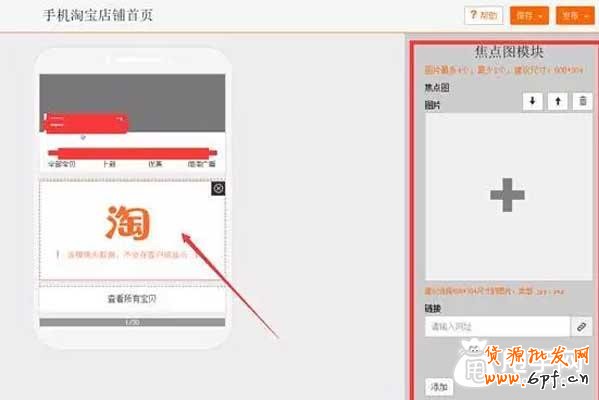
然后,鼠標移動到焦點圖模塊,按住左鍵不放,然后移動鼠標到首頁預覽圖的中間,釋放鼠標,這個模塊就添加進去了。

然后,點擊預覽圖這個焦點圖模塊,右邊就會有這個輸入框,我們根據提示去操作,完畢后,這個焦點圖提示框,就會出來圖片。
需要注意一點,所有圖片,你需要先上傳到圖片空間里面,然后再回來這里選擇圖片。實際效果圖如下所示

2.分類入口
所謂的分類入口,就是指我們對自己的產品進行分類。比如說,賣女裝的店鋪,哪些是屬于連衣裙的寶貝,哪些是女T恤的寶貝,都要分類好,這樣買家查找起來也很方便。
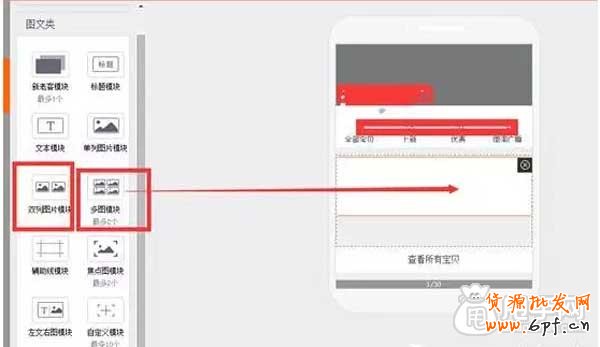
一般分類都是用圖片來表示的,這里我選擇圖文類。

這里建議選擇雙列圖片模塊,或者多圖模塊,就看你店鋪的產品分類豐不豐富而已。
多圖模塊,說白了,就是圖片多添加幾張而已,跟雙圖模塊的意思差不多,然后添加好自己的圖片,跟寶貝鏈接就可以了。
3.手機專享
手機專享這塊,跟我們的爆款海報模式差不多,你可以用焦點圖模塊來表現。實際效果圖
4.單品推薦
所謂的單品推薦,這個不需要我們用到什么圖片。我給大家介紹一個模塊,可以了。

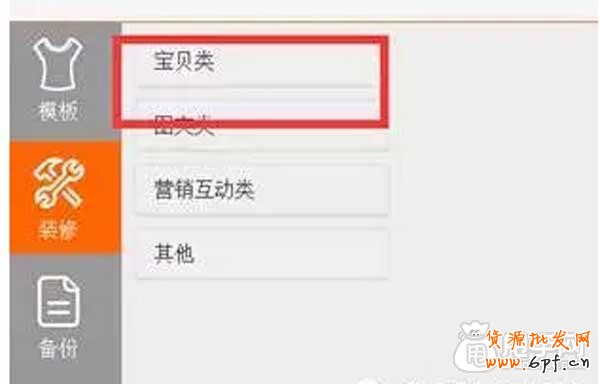
這里我們選擇寶貝類。然后進去后,選擇雙列寶貝模塊

根據提示去挑選寶貝,這里建議是手動挑選,不要用系統自動推薦。實際效果圖如下所示

一般來說,你的店鋪首頁有了這些模塊之后,已經是非常豐富的了,無線端首頁,重在精簡,不需要太多模塊,讓買家在手機上看的時候,覺得舒服。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 無線運營中心之首頁基礎裝修







