我們可能在裝修旺鋪的時候會出現一個常見的問題,就是自定義模塊的時候會出現間隙,而這個空白的間隙可能就造成了整體的不美觀,那么我們如何去除自定義模塊的空白間隙?
廣州淘寶美工培訓在前段時候就說過這個間隙的問題,就是去樣式管理那里關閉頁頭下距10像素。但是這個方法只是去掉導航和招牌的距離,這個應該還記得吧?忘記的可以看看以下的圖片教程:

我們今天教的可能與這個不一樣,需要有點代碼的基礎,下面就直入主題吧!!淘寶模塊之間的縫隙是淘寶系統默認存在的。如果想自己去掉空白間隙的話,就必須要用到代碼。
例如:
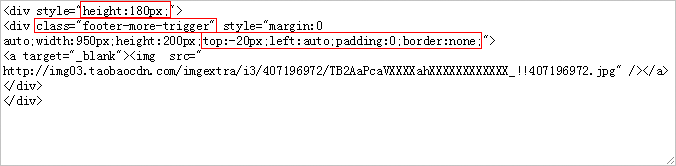
修改后:
注釋:

我們可以很清楚的看到紅框中的就是修改和增加的部分,原來自定義模塊的高度是200px,我們需要減掉20px,200-20=180,這個根據你們的實際尺寸來減。
另外增加一個css樣式:class="footer-more-trigger" 這個是淘寶自帶樣式,作用于模塊的定位
再加上一段控制模塊屬性的代碼:top:-20px;left:auto;padding:0;border:none;,這段代碼加到style=""內,假如有些學員的代碼是<div>這種類型,那么就要增加為:<div class="footer-more-trigger" style="top:-20px;left:auto;padding:0;border:none;">
top:-20px 是讓模塊向上移動20像素,所以上面提到為什么要減掉20px就是這個原因
left:auto; 是讓模塊自動向左
padding:0; 是防止一些瀏覽器自帶padding的間距
border:none; 是防止一些瀏覽器自帶邊框
這樣應該能夠清楚了解了吧?
關于“淘寶如何去掉自定義模塊的空白間隙”教程就到這里了,有什么不懂的,可以向廣州淘寶美工培訓提出疑問,我們會在第一時間內為你解答。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶如何去除自定義模塊的空白間隙?







