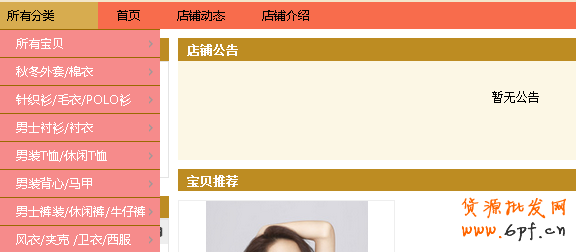
在電商這么火爆的時候,相信很多實體店的老板也會來摻一腳,可是卻遇到很多都不懂的,覺得請人做又浪費了錢,那么廣州淘寶美工培訓手把手免費教你怎么修改導航條,其中會涉及到一些css的元素,所以沒學過的要耐心看,以免出錯了。
導航條色彩css代碼(復制下面代碼即可):
1、 我們把以上代碼復制好,然后打開店鋪裝修,點擊你的導航欄,選擇編輯;
2、 在出現的導航代碼編輯框中,選擇“顯示設置”,下面所示:

3、 將代碼黏貼到編輯框中,選擇確定。然后保存就可以看到效果了。

如果你還是不喜歡以上的顏色,這樣可以修改background:#后面的數字,顏色代碼可以去百度找到,具體搜索顏色css代碼。謝謝大家對淘寶培訓的支持
導航條色彩css代碼(復制下面代碼即可):
.skin-box-bd .menu-list{background: none repeat
scroll 0 0 #f86c4c}
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0
#f86c4c}
.skin-box-bd .menu-list .menu{border-right:1px #f86c4c solid;}
.skin-box-bd .menu-list .menu .title{color:#000000}
.all-cats .link{background: none repeat scroll 0 0 #f86c4c;}
.all-cats .link{border-right:1px #f86c4c solid;}
.skin-box-bd .all-cats .title{color:#000000}
.skin-box-bd{height:35px;background:url
(http://zx./shangchuan/20131016111822.jpg) no-repeat 0
0;}.skin-box-bd a{color:#FFFFFF;font-family:微軟雅黑;font-
size:14px;font-weight:normal;}.skin-box-bd .menu
{background:none;line-height:35px;}.skin-box-bd .menu-list
{height:35px;}.skin-box-bd .menu-list .link .title
{margin:0px;}.skin-box-bd .menu-list .link
{background:none;height:35px;line-height:35px;padding:0
20px;}.skin-box-bd .menu-list .menu{padding-right:0px;}.skin-box-bd
.menu-list .menu a{background:url
(http://img.taobao.com/L1/142/404327582/assets/images/head/nav_li_bg
.jpg) no-repeat right center;font-family:微軟雅黑;font-
weight:normal;}.skin-box-bd .menu-list .menu a:hover{background:url
(http://zx./shangchuan/20131016111827.png) no-repeat 0
center;cursor:pointer;}.skin-box-bd .menu-list .menu a span{font-
size:15px;color:#000;}.skin-box-bd .all-cats .link
{background:none;line-height:35px;padding:0
10px;width:168px;}.skin-box-bd .all-cats .link{background:url
(http://zx./shangchuan/20131016111827.png) no-repeat 0
center;border:none;color:#FFF;font-family:微軟雅黑;font-
size:15px;font-weight:normal;height:35px;line-height:35px;}.skin-
box-bd .all-cats .link .title{font-size:15px;margin-
left:10px;}.skin-box-bd .all-cats .link .popup-icon
{display:none;}.skin-box-bd .popup-content
{background:#F68B8B;border:none;}.skin-box-bd .popup-content .cats-
tree .snd-pop-inner{background:#65B6A4;}.skin-box-bd .popup-content
.cats-tree .cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.cat-hd-hover{background:#86CABB;}.skin-box-bd .popup-content
.cats-tree .snd-cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.snd-cat-hd-hover{background:#D90724;}.skin-box-bd .popup-content
.cats-tree .has-children{background:none;}.skin-box-bd .popup-
content .cats-tree .fst-cat-icon{background:none;}.skin-box-bd
.popup-content .cats-tree .snd-cat-icon{background:none;}.skin-box-
bd .menu-list .link .popup-icon{display:none;}.skin-box-bd .menu-
popup-cats .sub-cat-hover{background:#86CABB;}
scroll 0 0 #f86c4c}
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0
#f86c4c}
.skin-box-bd .menu-list .menu{border-right:1px #f86c4c solid;}
.skin-box-bd .menu-list .menu .title{color:#000000}
.all-cats .link{background: none repeat scroll 0 0 #f86c4c;}
.all-cats .link{border-right:1px #f86c4c solid;}
.skin-box-bd .all-cats .title{color:#000000}
.skin-box-bd{height:35px;background:url
(http://zx./shangchuan/20131016111822.jpg) no-repeat 0
0;}.skin-box-bd a{color:#FFFFFF;font-family:微軟雅黑;font-
size:14px;font-weight:normal;}.skin-box-bd .menu
{background:none;line-height:35px;}.skin-box-bd .menu-list
{height:35px;}.skin-box-bd .menu-list .link .title
{margin:0px;}.skin-box-bd .menu-list .link
{background:none;height:35px;line-height:35px;padding:0
20px;}.skin-box-bd .menu-list .menu{padding-right:0px;}.skin-box-bd
.menu-list .menu a{background:url
(http://img.taobao.com/L1/142/404327582/assets/images/head/nav_li_bg
.jpg) no-repeat right center;font-family:微軟雅黑;font-
weight:normal;}.skin-box-bd .menu-list .menu a:hover{background:url
(http://zx./shangchuan/20131016111827.png) no-repeat 0
center;cursor:pointer;}.skin-box-bd .menu-list .menu a span{font-
size:15px;color:#000;}.skin-box-bd .all-cats .link
{background:none;line-height:35px;padding:0
10px;width:168px;}.skin-box-bd .all-cats .link{background:url
(http://zx./shangchuan/20131016111827.png) no-repeat 0
center;border:none;color:#FFF;font-family:微軟雅黑;font-
size:15px;font-weight:normal;height:35px;line-height:35px;}.skin-
box-bd .all-cats .link .title{font-size:15px;margin-
left:10px;}.skin-box-bd .all-cats .link .popup-icon
{display:none;}.skin-box-bd .popup-content
{background:#F68B8B;border:none;}.skin-box-bd .popup-content .cats-
tree .snd-pop-inner{background:#65B6A4;}.skin-box-bd .popup-content
.cats-tree .cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.cat-hd-hover{background:#86CABB;}.skin-box-bd .popup-content
.cats-tree .snd-cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.snd-cat-hd-hover{background:#D90724;}.skin-box-bd .popup-content
.cats-tree .has-children{background:none;}.skin-box-bd .popup-
content .cats-tree .fst-cat-icon{background:none;}.skin-box-bd
.popup-content .cats-tree .snd-cat-icon{background:none;}.skin-box-
bd .menu-list .link .popup-icon{display:none;}.skin-box-bd .menu-
popup-cats .sub-cat-hover{background:#86CABB;}
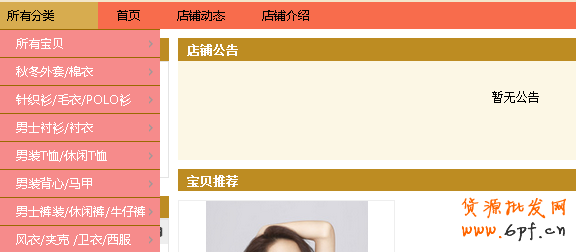
1、 我們把以上代碼復制好,然后打開店鋪裝修,點擊你的導航欄,選擇編輯;
2、 在出現的導航代碼編輯框中,選擇“顯示設置”,下面所示:

3、 將代碼黏貼到編輯框中,選擇確定。然后保存就可以看到效果了。

如果你還是不喜歡以上的顏色,這樣可以修改background:#后面的數字,顏色代碼可以去百度找到,具體搜索顏色css代碼。謝謝大家對淘寶培訓的支持
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 怎么修改淘寶導航條顏色?







