如今淘寶和天貓店鋪的裝飾效果越來越多,各個店主都希望能把自己的店鋪裝飾的很個性,最近在我們廣州淘寶美工培訓的學員就看到別人的店鋪有飄金元寶下來的效果,都覺得這個效果很不錯希望能夠做到自己的店鋪上,既然很多學員都想要這個效果,那么我們就專門做了這個店鋪飄金元寶的教程提供大家進行店鋪裝修。
店鋪飄金元寶代碼:
<divdata-componentid="5003"data-spm="110.0.5003-5238486392"data-title="自定義內容區"data-widgetid="5238486392">
<divclass="skin-boxtb-module">
<sclass="skin-box-tp"></s>
<divclass="skin-box-bdclear-fix">
<divclass="J_TWidget"data-widget-config="{duration:0.1,activeTriggerCls:.tshop-psm-shop-ww-hover,effect:scrollx,interval:0.1,activeIndex:1,navCls:user-bd11,contentCls:user-hd11,autoplay:true}"data-widget-type="Carousel"style="position:relative;">
<ulclass="user-hd11"style="width:999999px;left:0px;display:none;">
<liclass="ks-switchable-panel-internal888"style="height:700px;width:475px;float:left;display:block;">
</li>
</ul>
<ulclass="user-bd11">
<liclass="ks-switchable-trigger-internal887"style="height:700px;width:475px;right:50%;margin-right:505px;">
<span><embedallowscriptaccess="never"flashvars="scene=taobao_shop"height="1000"pluginspage="http://www.macromedia.com/go/getflashplayer"quality="high"src="http://img3.tbcdn.cn/tfscom/T1wXoBFh0eXXXtxVjX.swf"style="float:none;margin:0px;"type="application/x-shockwave-flash"width="475"wmode="transparent"></embed></span></li>
</ul>
</div>
<divclass="J_TWidget"data-widget-config="{duration:0.1,activeTriggerCls:.tshop-psm-shop-ww-hover,effect:scrollx,interval:0.1,activeIndex:1,navCls:user-bd11,contentCls:user-hd11,autoplay:true}"data-widget-type="Carousel"style="position:relative;z-index:99;">
<ulclass="user-hd11"style="width:999999px;left:0px;display:none;">
<liclass="ks-switchable-panel-internal1108"style="height:700px;width:475px;float:left;display:block;">
</li>
</ul>
<ulclass="user-bd11">
<liclass="ks-switchable-trigger-internal1107"style="height:700px;width:475px;margin-left:493px;left:50%;">
<span><embedallowscriptaccess="never"flashvars="scene=taobao_shop"height="1000"src="http://img3.tbcdn.cn/tfscom/T1wXoBFh0eXXXtxVjX.swf"type="application/x-shockwave-flash"width="475"wmode="transparent"></embed></span></li>
</ul>
</div>
</div>
<sclass="skin-box-bt"></s></div>
</div>
下面是添加代碼的具體步驟:
步驟1:登陸淘寶天貓賬號,進入后臺中心

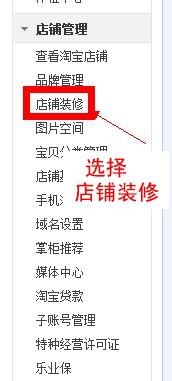
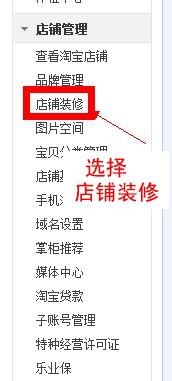
步驟2:進入店鋪裝修

步驟3:點擊淘寶店鋪裝修按鈕

步驟4:進入首頁修改頁面

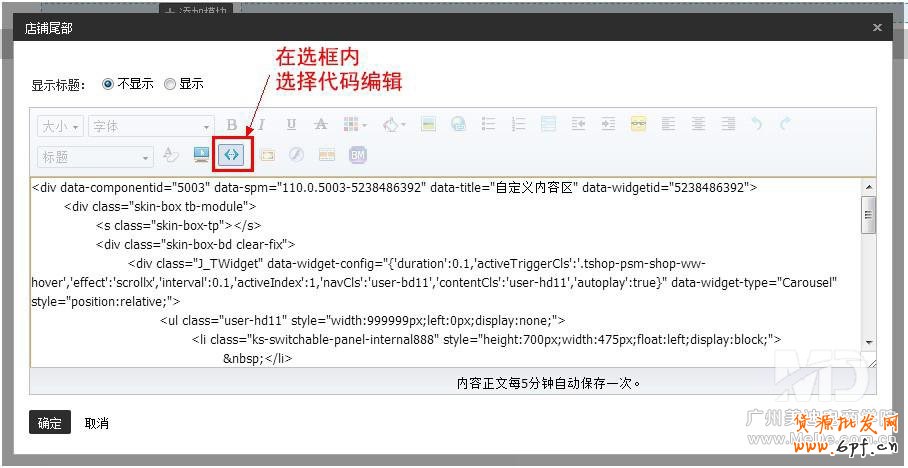
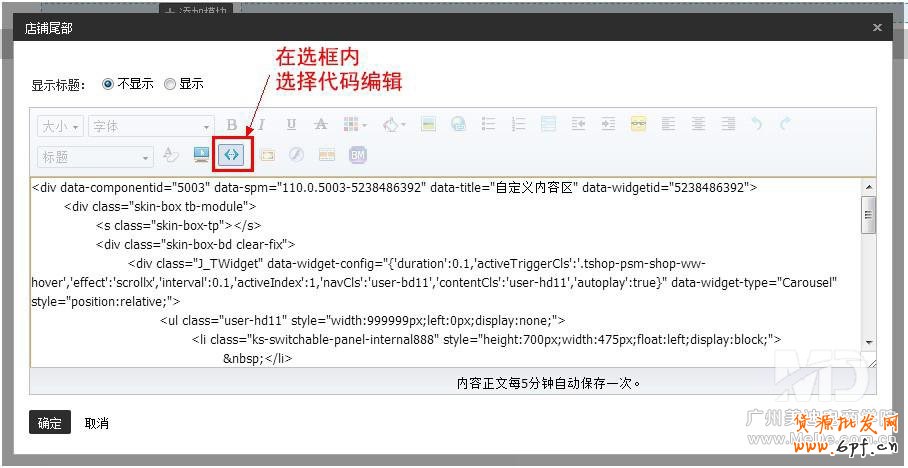
步驟5:末尾區域增加自定義文本框

步驟6:插入復制的代碼

步驟7:發布按鈕-成功

完成以上步驟后就可以進入預覽查看添加的效果了。
店鋪飄金元寶代碼:
<divdata-componentid="5003"data-spm="110.0.5003-5238486392"data-title="自定義內容區"data-widgetid="5238486392">
<divclass="skin-boxtb-module">
<sclass="skin-box-tp"></s>
<divclass="skin-box-bdclear-fix">
<divclass="J_TWidget"data-widget-config="{duration:0.1,activeTriggerCls:.tshop-psm-shop-ww-hover,effect:scrollx,interval:0.1,activeIndex:1,navCls:user-bd11,contentCls:user-hd11,autoplay:true}"data-widget-type="Carousel"style="position:relative;">
<ulclass="user-hd11"style="width:999999px;left:0px;display:none;">
<liclass="ks-switchable-panel-internal888"style="height:700px;width:475px;float:left;display:block;">
</li>
</ul>
<ulclass="user-bd11">
<liclass="ks-switchable-trigger-internal887"style="height:700px;width:475px;right:50%;margin-right:505px;">
<span><embedallowscriptaccess="never"flashvars="scene=taobao_shop"height="1000"pluginspage="http://www.macromedia.com/go/getflashplayer"quality="high"src="http://img3.tbcdn.cn/tfscom/T1wXoBFh0eXXXtxVjX.swf"style="float:none;margin:0px;"type="application/x-shockwave-flash"width="475"wmode="transparent"></embed></span></li>
</ul>
</div>
<divclass="J_TWidget"data-widget-config="{duration:0.1,activeTriggerCls:.tshop-psm-shop-ww-hover,effect:scrollx,interval:0.1,activeIndex:1,navCls:user-bd11,contentCls:user-hd11,autoplay:true}"data-widget-type="Carousel"style="position:relative;z-index:99;">
<ulclass="user-hd11"style="width:999999px;left:0px;display:none;">
<liclass="ks-switchable-panel-internal1108"style="height:700px;width:475px;float:left;display:block;">
</li>
</ul>
<ulclass="user-bd11">
<liclass="ks-switchable-trigger-internal1107"style="height:700px;width:475px;margin-left:493px;left:50%;">
<span><embedallowscriptaccess="never"flashvars="scene=taobao_shop"height="1000"src="http://img3.tbcdn.cn/tfscom/T1wXoBFh0eXXXtxVjX.swf"type="application/x-shockwave-flash"width="475"wmode="transparent"></embed></span></li>
</ul>
</div>
</div>
<sclass="skin-box-bt"></s></div>
</div>
下面是添加代碼的具體步驟:
步驟1:登陸淘寶天貓賬號,進入后臺中心

步驟2:進入店鋪裝修

步驟3:點擊淘寶店鋪裝修按鈕

步驟4:進入首頁修改頁面

步驟5:末尾區域增加自定義文本框

步驟6:插入復制的代碼

步驟7:發布按鈕-成功

完成以上步驟后就可以進入預覽查看添加的效果了。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶天貓店鋪飄金元寶代碼與使用方法





