代碼其實很簡單,基本原理就是在一個懸浮代碼里,置入一個飄落雪花的swf文件;添加方法如下:
1、拷貝如下代碼:
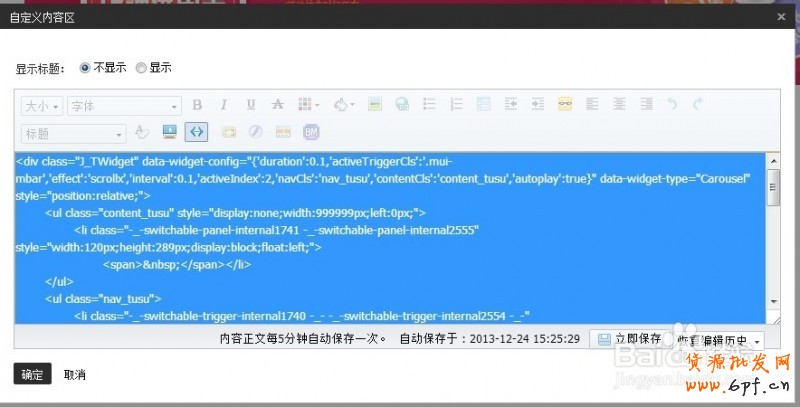
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.mui-mbar','effect':'scrollx','interval':0.1,'activeIndex':2,'navCls':'nav_tusu','contentCls':'content_tusu','autoplay':true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;">
<li class="-_-switchable-panel-internal1741 -_-switchable-panel-internal2555" style="width:120px;height:289px;display:block;float:left;">
<span> </span></li>
</ul>
<ul class="nav_tusu">
<li class="-_-switchable-trigger-internal1740 -_- -_-switchable-trigger-internal2554 -_-" style="top:0;width:465px;height:1000px;right:50%;margin-right:495px;visibility:inherit;">
<span><embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263869481" src="http://img1.tbcdn.cn/tfscom/T1HVJvFp0bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></span></li>
</ul>
</div>
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.mui-mbar','effect':'scrollx','interval':0.1,'activeIndex':2,'navCls':'nav_tusu','contentCls':'content_tusu','autoplay':true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;">
<li class="-_-switchable-panel-internal216 -_-switchable-panel-internal2559" style="width:120px;height:289px;display:block;float:left;">
<span> </span></li>
</ul>
<ul class="nav_tusu">
<li class="-_-switchable-trigger-internal215 -_- -_-switchable-trigger-internal2558 -_-" style="top:0;width:465px;height:1000px;left:50%;margin-left:495px;visibility:inherit;">
<span><embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1HVJvFp0bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></span></li>
</ul>
</div>
<ul class="content_tusu" style="display:none;width:999999px;left:0px;">
<li class="-_-switchable-panel-internal1741 -_-switchable-panel-internal2555" style="width:120px;height:289px;display:block;float:left;">
<span> </span></li>
</ul>
<ul class="nav_tusu">
<li class="-_-switchable-trigger-internal1740 -_- -_-switchable-trigger-internal2554 -_-" style="top:0;width:465px;height:1000px;right:50%;margin-right:495px;visibility:inherit;">
<span><embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263869481" src="http://img1.tbcdn.cn/tfscom/T1HVJvFp0bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></span></li>
</ul>
</div>
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.mui-mbar','effect':'scrollx','interval':0.1,'activeIndex':2,'navCls':'nav_tusu','contentCls':'content_tusu','autoplay':true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;">
<li class="-_-switchable-panel-internal216 -_-switchable-panel-internal2559" style="width:120px;height:289px;display:block;float:left;">
<span> </span></li>
</ul>
<ul class="nav_tusu">
<li class="-_-switchable-trigger-internal215 -_- -_-switchable-trigger-internal2558 -_-" style="top:0;width:465px;height:1000px;left:50%;margin-left:495px;visibility:inherit;">
<span><embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1HVJvFp0bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></span></li>
</ul>
</div>
2、在店鋪里新建一個自定義模塊,將上述代碼貼入!

3、預(yù)覽-發(fā)布,看看店鋪首頁是不是有雪花飄落啦~!


樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 淘寶和天貓店鋪如何添加全屏雪花效果?





